Menü
GRÜNES CMS
News und Anleitungen
Barrierearmut für GCMS-RedakteurInnen
Vom technischen Standpunkt gesehen, sind die GCMS-Webseiten bereits relativ barrierearm. Allerdings tragen die RedakteurInnen einen großen Teil dazu bei, inwiefern eine Webseite tatsächlich Barrieren darstellt. Wir haben ein paar Punkte zusammen gestellt, die zur Barrierearmut beitragen.
Die GCMS-Seiten sind technisch so gebaut, dass sich die Schriften skalieren lassen und eure Webseiten auch ohne Styles genutzt werden können. Menüs und Buttons haben wir überall, wo dies möglich war, grafisch umgesetzt.
Texte können durch Screenreader ausgelesen werden. NutzerInnen mit einer Sehbehinderung nutzen Screenreader zum Auslesen von Internetseiten. Diese lesen die Webseite vor und verarbeiten weitere Informationen, die im Quelltext enthalten sind.
Allgemeines zur Barrierefreiheit auf Webseiten gibt es hier zum Nachlesen: https://de.wikipedia.org/wiki/Barrierefreies_Internet
Barrieren auf der Webseite vermeiden
Grundsätzlich problematisch ist die Verwendung von Slidern oder Galerien, da diese Inhalte von Screenreadern nicht ausgelesen werden können. Das gilt auch für per iframe/HTML Code eingebundene Inhalte, wie z.B. Twitter-Feeds oder per embed-Code eingebundene Videos.
Alternativtexte für Bilder
Damit deutlich wird, was auf einem Bild zu sehen ist, sollte immer auch das Feld "Alt-Text" ausgefüllt werden. Der Alternativtext soll beschreiben was auf dem Bild zu sehen ist.
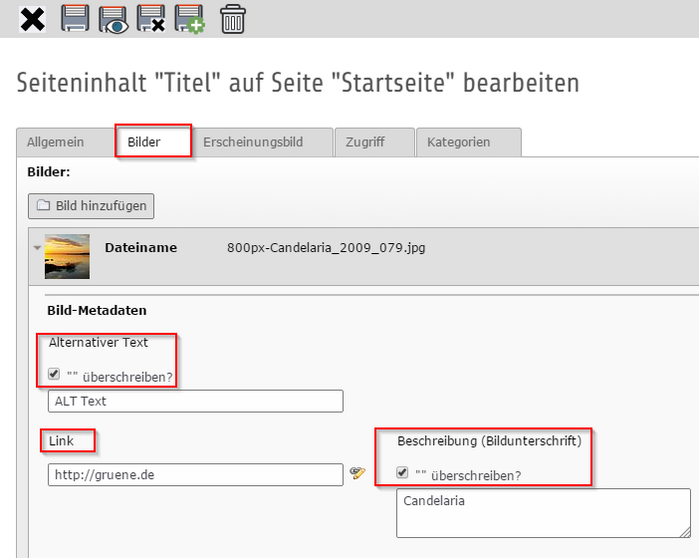
Datensatz "Text&Bilder"
Bei normalen Text&Bilder-Datensätzen wird der Alternativtext im Register "Bilder" eingetragen. Die Metadaten der eingebundenen Grafik werden über den kleinen Pfeil links neben dem Vorschaubild aufgeklappt.
Eine detaillierte Beschreibung zum Datensatz-Typ "Text und Bilder" gibt es hier: Alternativ Text im Register "Bilder"
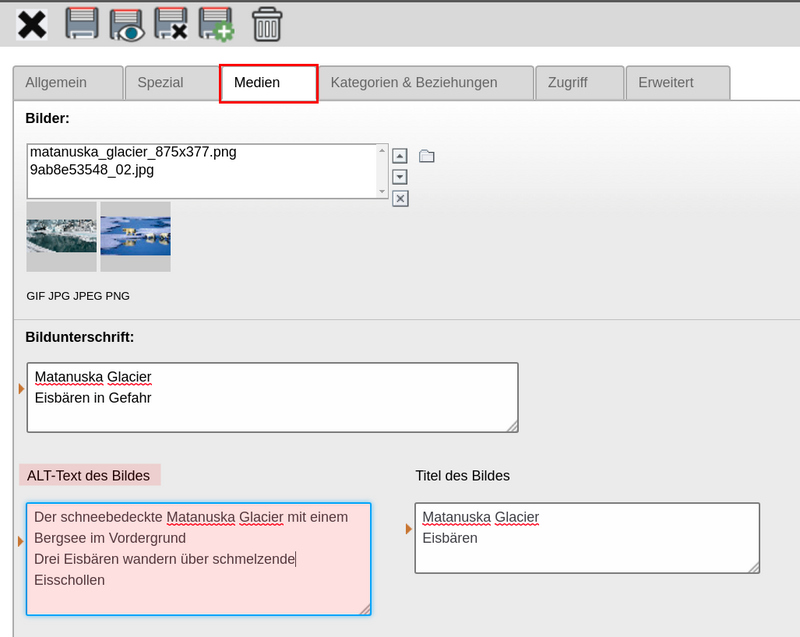
Datensatz "News"
In News befindet sich der Alternativtext im Register "Medien" direkt unter dem eingebundenen Bild im Feld "Alt-Text".
Allgemeine Infos zum Erstellen von News gibt es hier: Kurzanleitung "News erstellen"
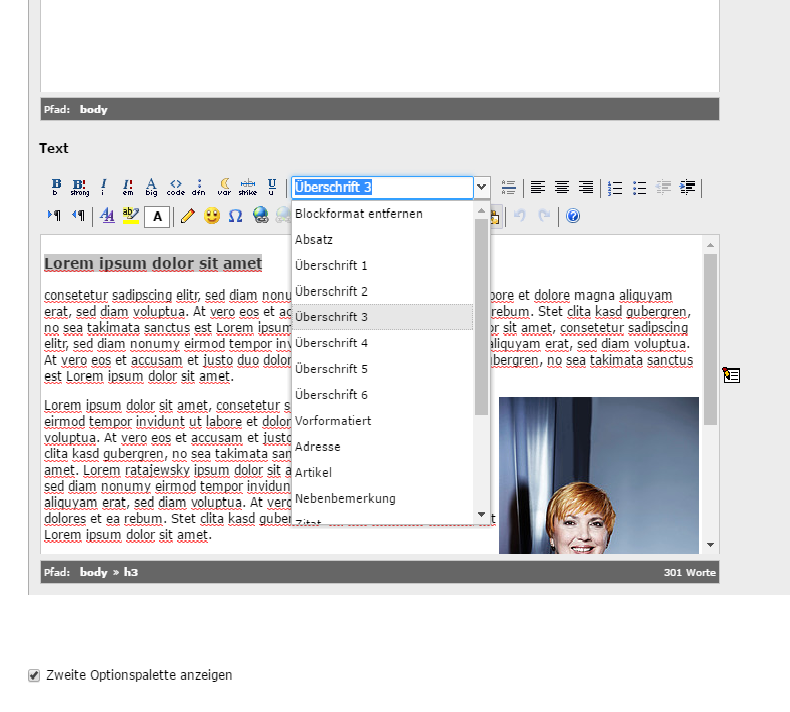
Strukturierung von Texten mit Formatvorlagen
Beim Einpflegen von Texten auf der Webseite sollte auf die Verwendung von Formatvorlagen geachtet werden. Der Screenreader kann so zwischen einzelnen Textpassagen „springen“ und erleichtert dem Webseiten-Besucher die Orientierung.
Die Verwendung von Zwischenüberschriften (Überschrift1, Überschrift2) in längeren Texten wird empfohlen. Im Editor können Textpassagen markiert und einer solchen Formatvorlage zugewiesen werden.
Eindeutige Links
Links sollten aussagekräftig und eindeutig sein sowie stets auf das Ziel verweisen, also erklären was sich hinter dem Ziel verbirgt.
Links wie „Mehr“ oder „hier weiterlesen“ sollten vermieden werden, da sie nicht eindeutig darauf hinweisen was sich hinter dem "Mehr" verbirgt. Beim Setzen von Links habt Ihr außerdem die Möglichkeit einen Titel zu setzen, der das Ziel erklärt.
Im GCMS sind Anrisstexte automatisch über den Titel verlinkt, so dass ein aussagekräftiges Linkziel entsteht. Über das <a data-htmlarea-external=" />Modul „Meine Webseite“ kann der „Mehr“-Link für die gesamte Webseite aktiviert oder deaktiviert werden.
Eine Beschreibung gibt es hier: Modul „Meine Webseite“