Menü
GRÜNES CMS
News und Anleitungen
Slider als News-Ansicht
Diese Anleitung beschreibt den einfachen Grundaufbau eines Sliders für News. Wir setzen dabei voraus, dass Ihr bereits ein eingerichtetes News-System auf eurer Webseite nutzt. Der Slider kann über die gesamte Breite der Webseite genutzt werden und eignet sich besonders gut für Startseiten.
Hier ist der Slider im Live-System zu sehen.
Alle Screenshots können per Klick vergrößert werden.
News für den Slider
News für den Slider werden angelegt wie normale News. Wir empfehlen allerdings für die Slider-News einen separaten Ablageordner zu verwenden. Wenn News für den Slider angelegt werden, sollte besonders auf die Größe der verwendeten Bilder geachtet werden. Der Slider kann neben Bildern auch Videos dargestellen. Andere Dateiformate, wie PDF, sind hier nicht möglich.
Bildgrößen
Für eine gute Darstellung der Bilder ist es ideal, wenn die Bilder bereits in der richtigen Größe in die Dateiliste hochgeladen werden. Zu kleine Bilder werden hochgerechnet und können verpixelt aussehen. Zu große Bilder werden abgeschnitten ausgegeben.
Wichtig ist außerdem das passende Format: wird beispielsweise ein hochformatiges Bild eingefügt, erscheint auf der Webseite nur ein kleiner Ausschnitt daraus.
Die empfohlene Bildgröße für den Slider: Breite von 1200px ; Höhe von 400px
Hier gibt es eine Beschreibung zum Anlegen von News.
Einrichtung News-Plugin mit Ansicht "Slider"
Hier zeigen wir die wichtigsten Einstellungen für die Einrichtung des Sliders. Der Slider eignet sich sowohl für den Seitenbereich "Oben" als auch für den kleineren Seitenbereich "Inhalt"
->Zum Nachlesen: Einrichtung NewsPlugin
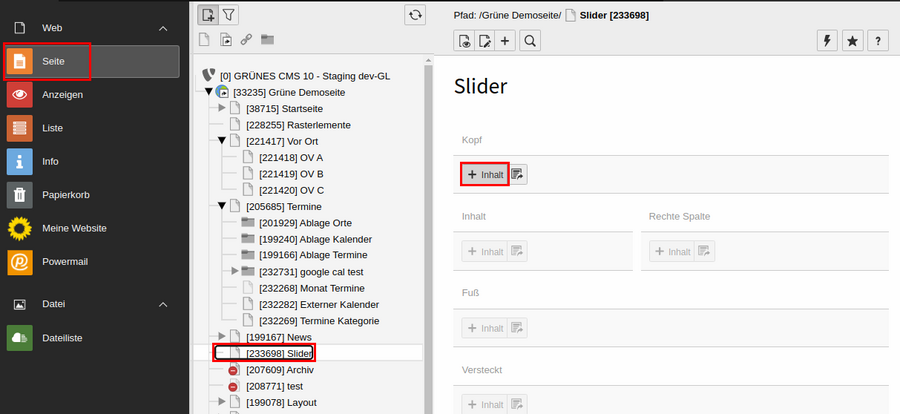
Um das Plugin ganz neu einzurichten, wird ein neuer Datensatz im Seitenbereich "Kopf" (oder "Inhalt") angelegt.
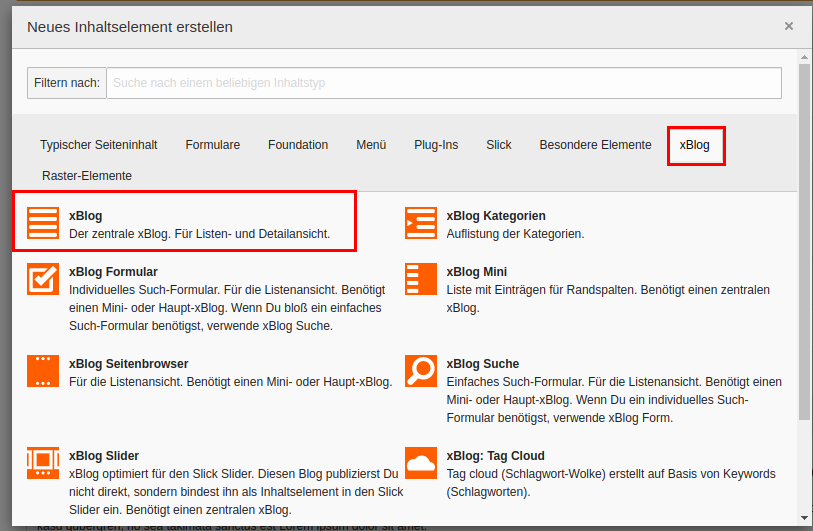
Nun wird das neue Inhaltselement angelegt. Wähle aus der Liste neuer Inhaltselemente im Register „xBlog“ das Nachrichtensystem aus.
Du wirst nun zum Plugin weitergeleitet.
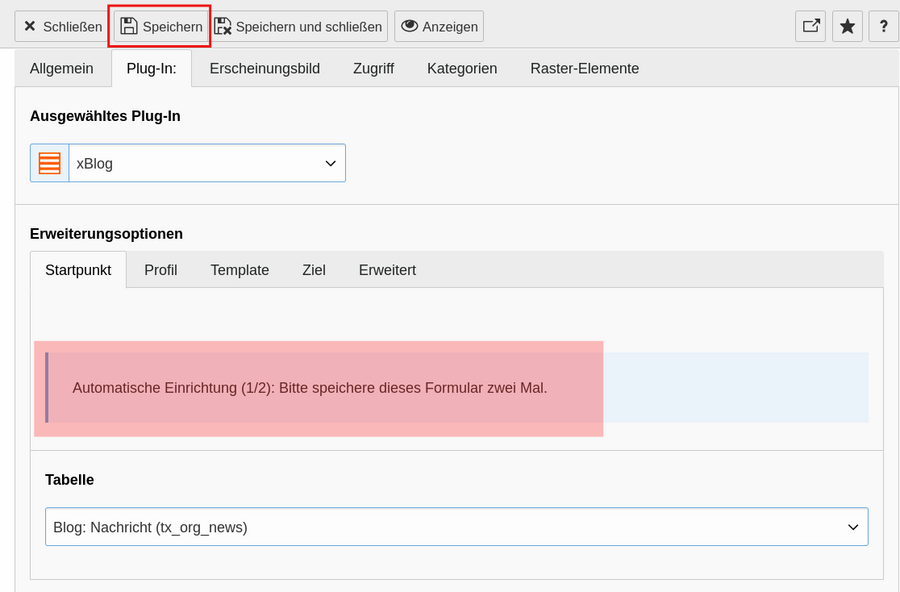
Nun muss das Plugin zweimal über den Button "Speichern" zwischengespeichert werden!
Wechsle anschließend in das Register Plug-In, um in den Unterregistern die weiteren Einstellungen vorzunehmen.
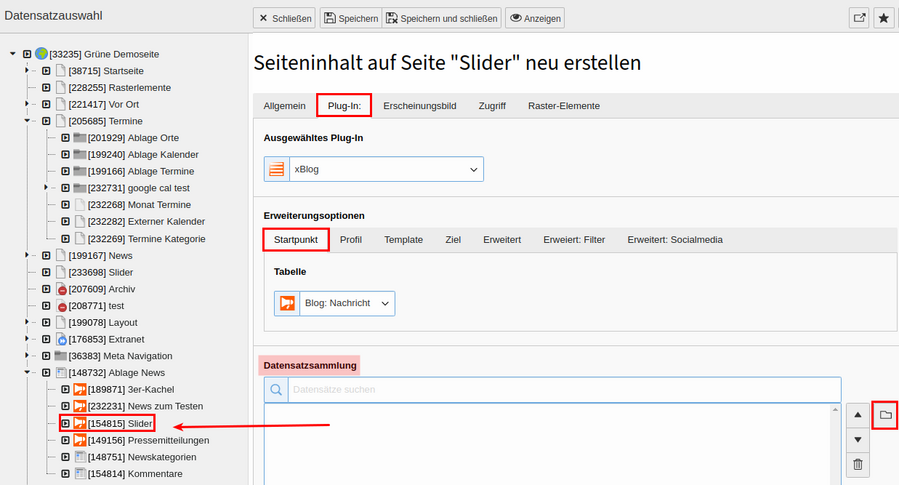
Register "Startpunkt"
Hier wird der Newsordner ausgewählt, der die News-Datensätze für die Slider-Darstellung enthält. Scrolle nach unten und klicke auf das kleine Ordnersymbol neben Datensatzsammlung. Nun öffnet sich ein weiteres kleines Fenster mit dem Seitenbaum und der entsprechende Ordner wird ausgewählt.
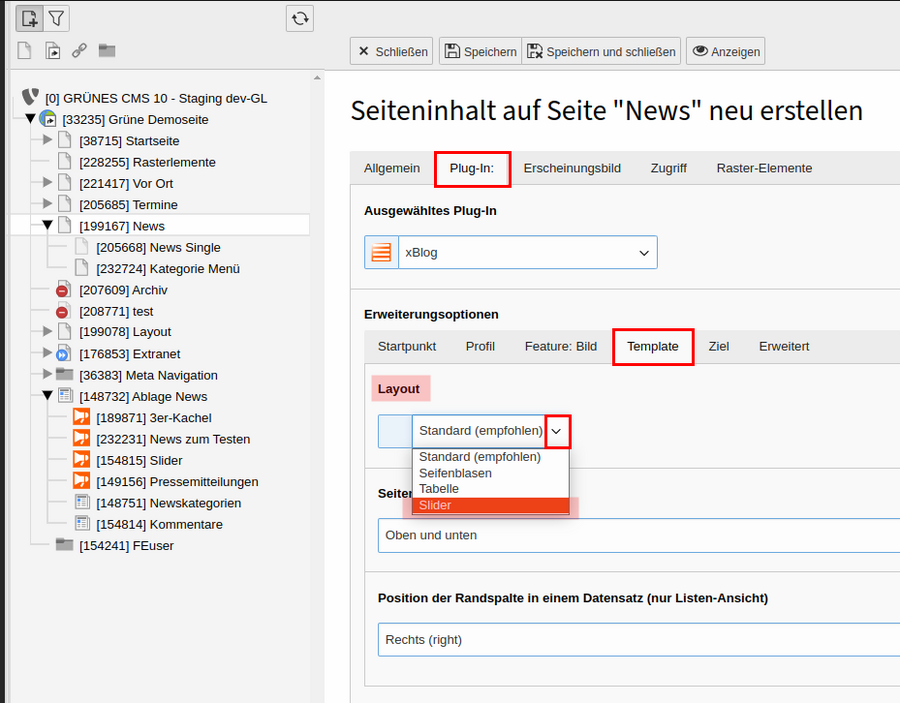
Register "Template"
Im Register "Template" wird unter Layout die Option "Slider" ausgewählt.
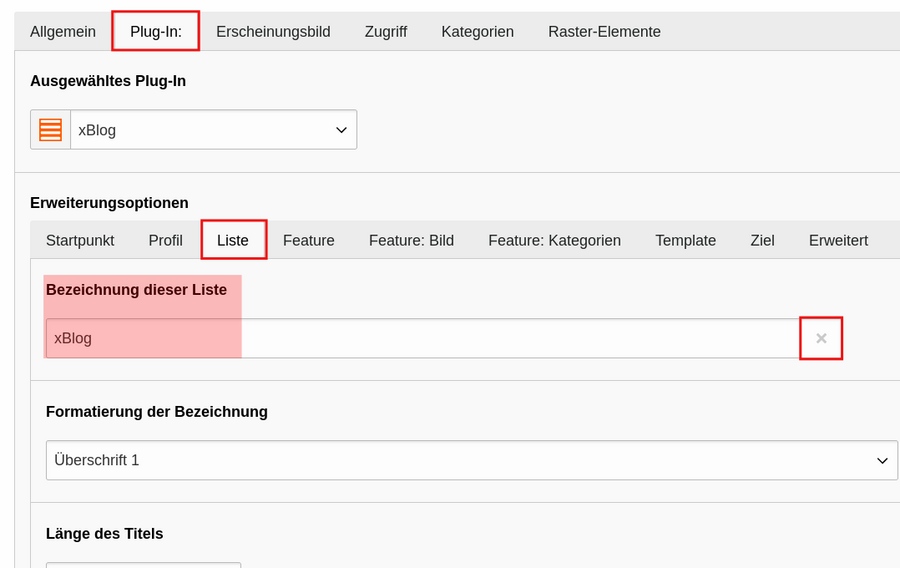
Register "Liste"
Hier ist im Feld "Bezeichnung dieser Liste" automatisch xBlog eingefügt. Dieser Wert kann überschrieben oder ganz gelöscht werden.
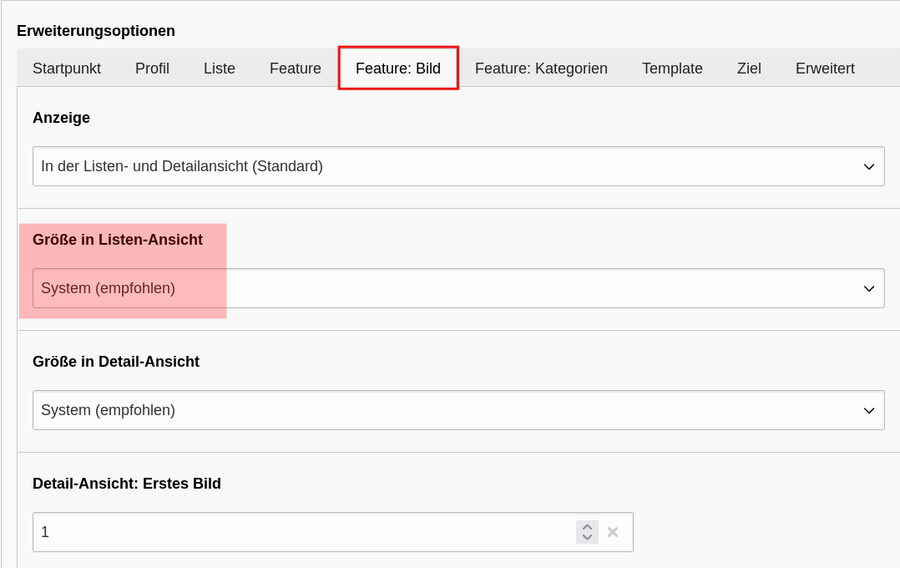
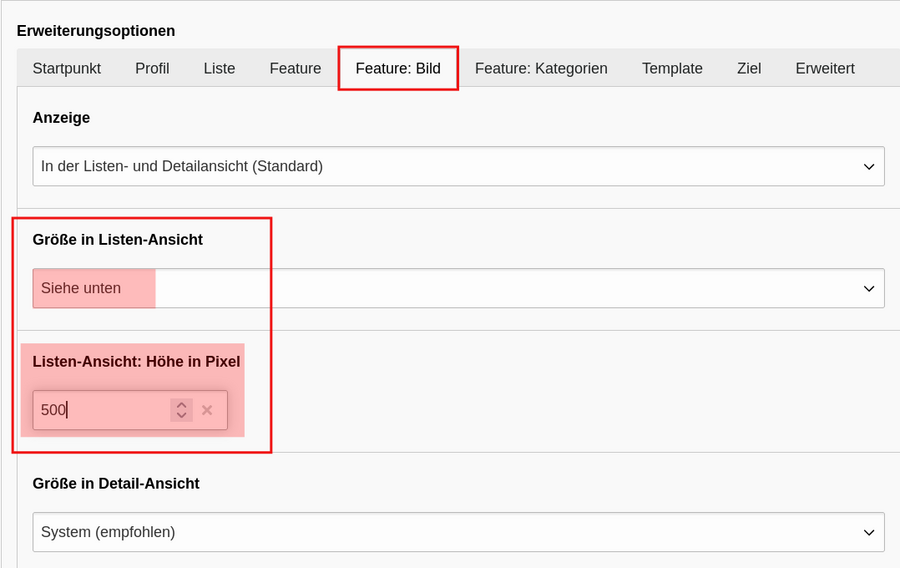
Register "Feature: Bild"
Im Register "Feature: Bild" befinden sich die Einstellungen für die Bildhöhe. Die Breite passt sich automatisch an den vorhandenen Platz an. Hier kann die Voreinstellung "System (empfohlen)" genutzt werden. Das entspricht beim Slider im Kopfbereich der Webseite einer Höhe von 400px.
Im Feld "Größe in Listen-Ansicht" kann aber auch die Option "Siehe unten" gewählt werden. Dann erscheint darunter das neue Feld für "Listen-Ansicht: Höhe in Pixel" wo eine beliebige Bildhöhe eingetragen werden kann. Das macht z.B. dann Sinn, wenn die Voreinstellung nicht den gewünschten Ausschnitt des Bildes erfasst. Achte hier aber darauf, dass dass Bild nicht zu hoch wird, da die Webseiten-BesucherInnen sonst nur ein riesiges Bild auf der Webseite wahrnehmen.

Nun sind die wichtigsten Einstellungen vorgenommen und die Einrichtung des Sliders kann über den Button "Speichern und schließen" abgeschlossen werden.
Falls die Detailansicht der News im Slider auf eine andere Seite geleitet werden soll, kann dies über das Unterregister "Ziel" eingestellt werden.
Kategorie