Kachel Layouts für News
Kachel-Layouts ermöglichen eine mehrspaltige Darstellung euer News. Hier stellen wir mehrere Varianten vor und zeigen, welche Einstellungen im News-Plugin dazu nötig sind.
Wie ein News-Plugin grundsätzlich eingerichtet wird, könnt Ihr hier nachlesen: Das News-PlugIn
Unser Support berät und unterstützt euch gern bei der Einrichtung von News-Plugins. Schreibt uns eine Mail an support@verdigado.com
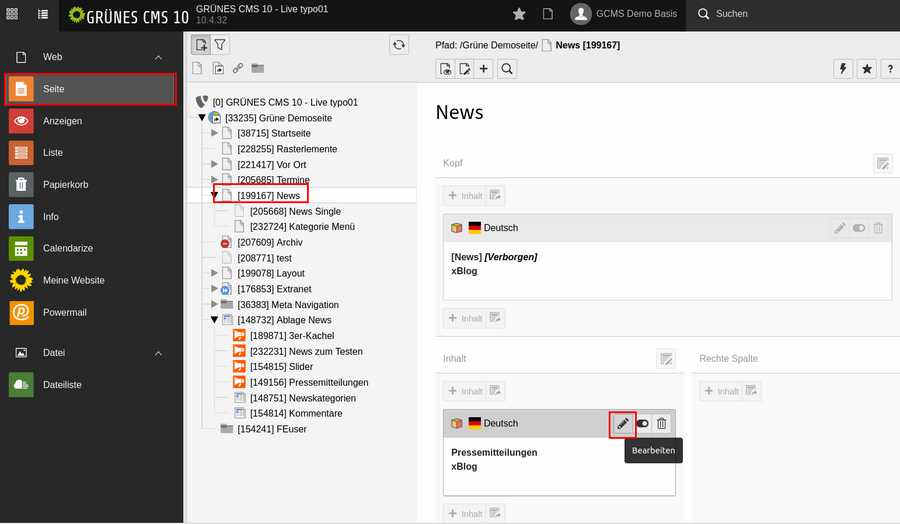
Um die bestehenden Einstellungen anzupassen, öffne zunächst das News-Plugin zur Bearbeitung:

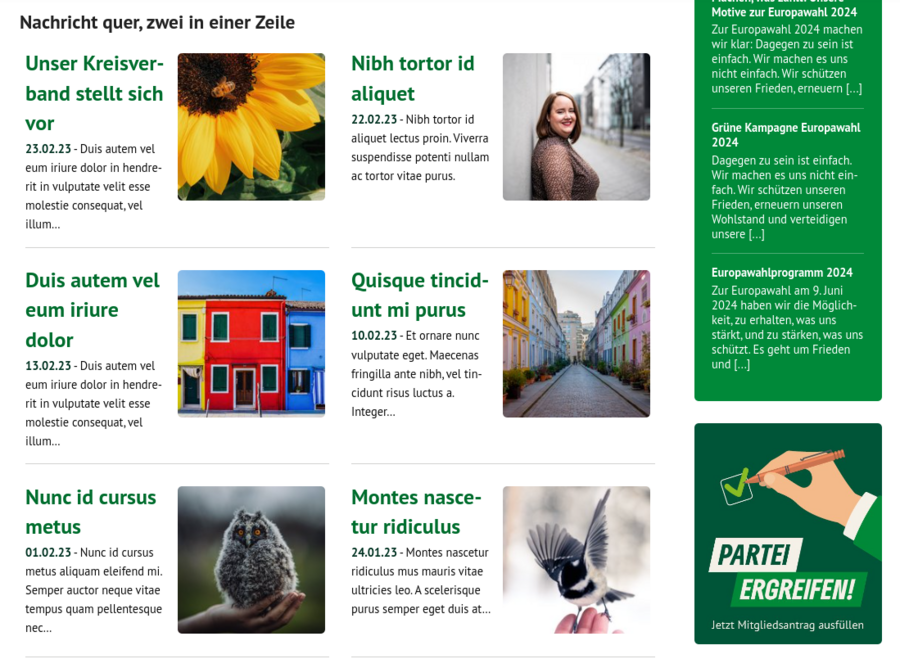
News in zwei Spalten
Hier ist das Layout live auf unserer Webseite zu sehen: Nachricht quer, zwei in einer Zeile
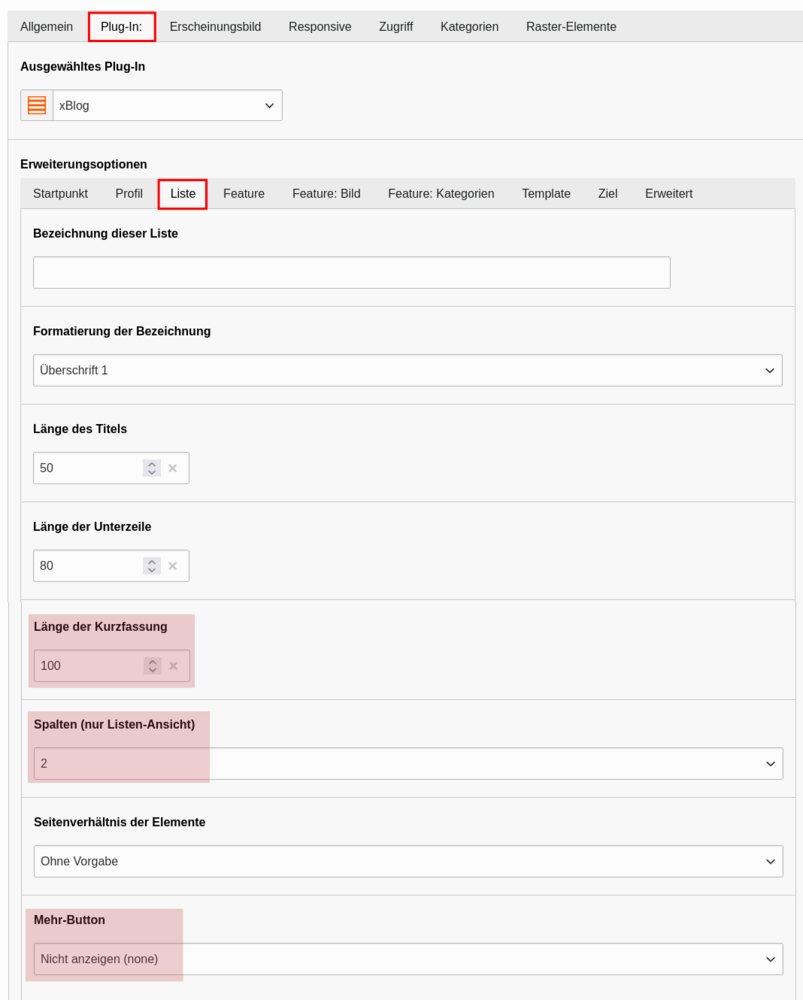
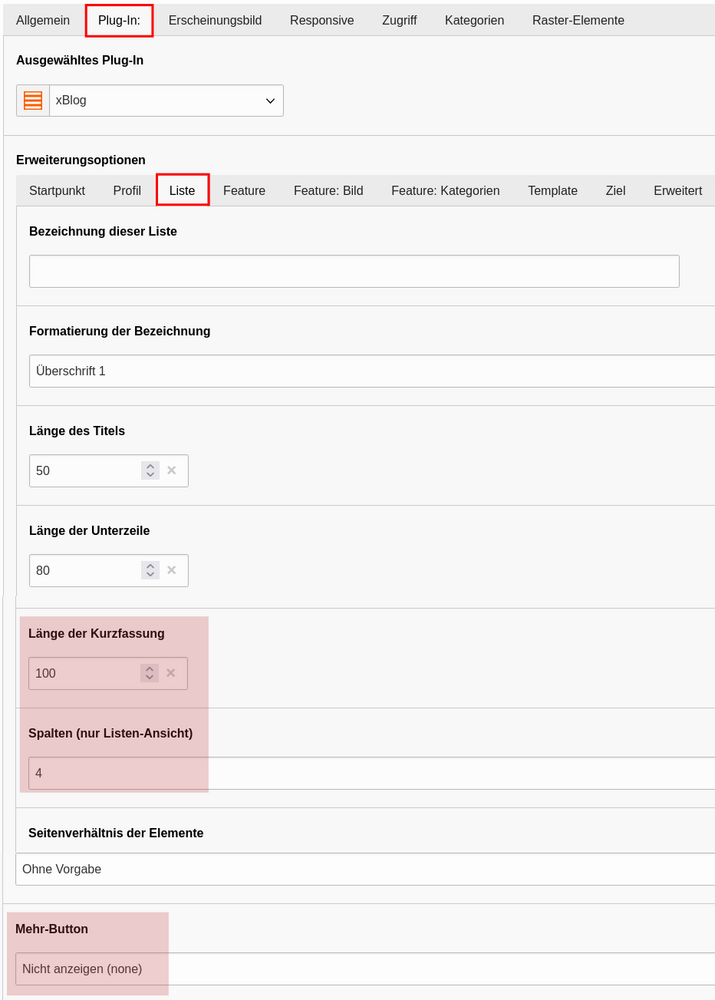
im Unterregister Liste:
Hier wird die Anzahl der Spalten festgelegt und die Kurzfassung (Teaser) der News sollte auf 100 Zeichen begrenzt werden. Um das Layout übersichtlich zu gestalten und Platz zu sparen, empfehlen wir den Mehr-Button auszublenden.
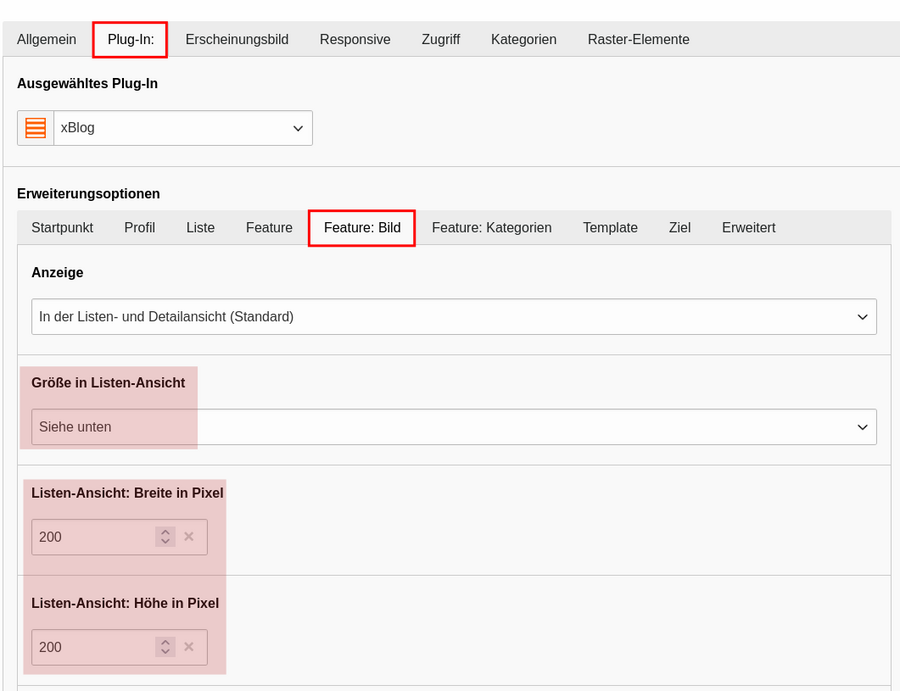
im Unterregister Feature: Bild:
Hier wird die Bildgröße angepasst, damit das Bild quadratisch ausgegeben wird.
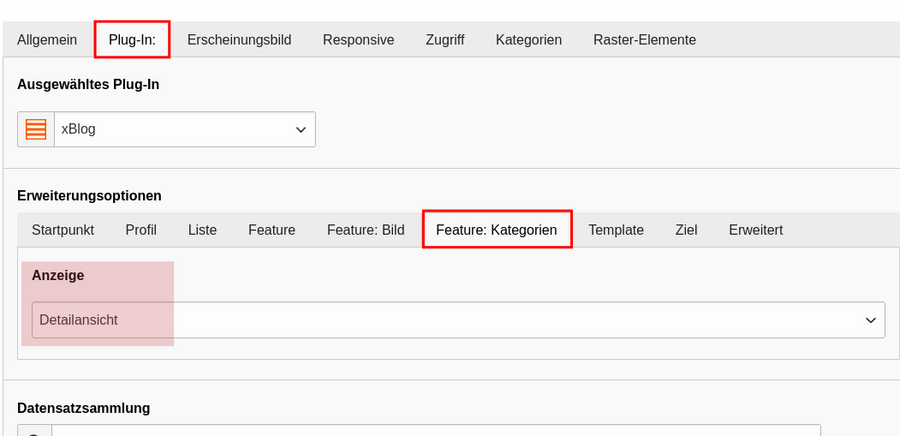
im Unterregister Feature: Kategorien:
Hier wird die Einstellung vorgenommen, dass Kategorien nur in der Detailansicht sichtbar sind und somit in der Listenansicht nicht auftauchen.

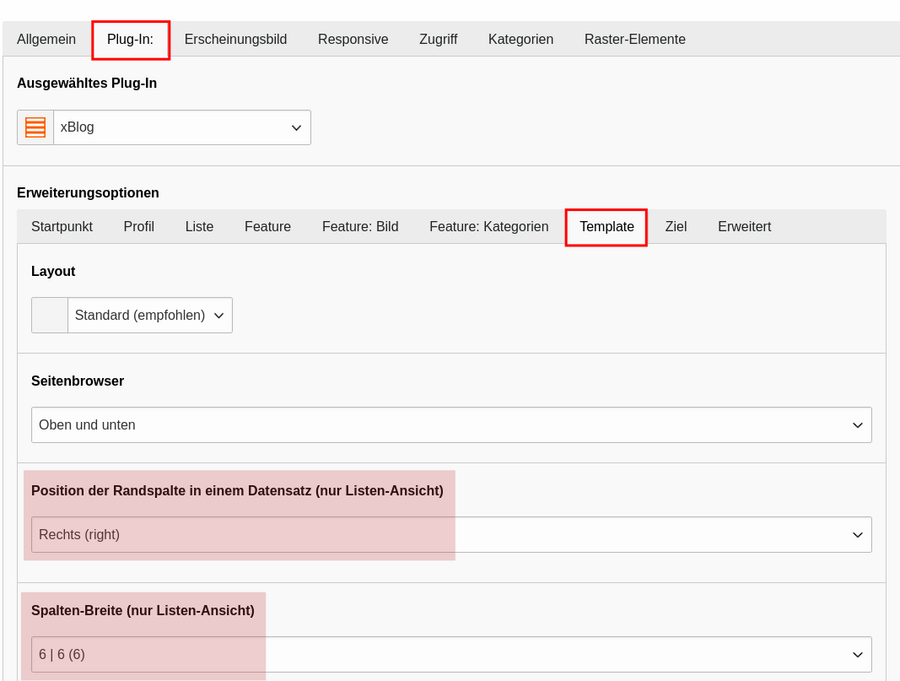
im Unterregister Template:
Hier wird zunächst als Position der Randspalte, die das Bild enthält, die Option "Rechts" oder "Links" ausgewählt. Daraufhin erscheint darunter das neue Feld "Spalten-Breite". Darin wird die Aufteilung der Spalten festgelegt. Eine Spalten-Breite von 6|6 entspricht somit einer Aufteilung von 50% für Text und 50% für das Bild.
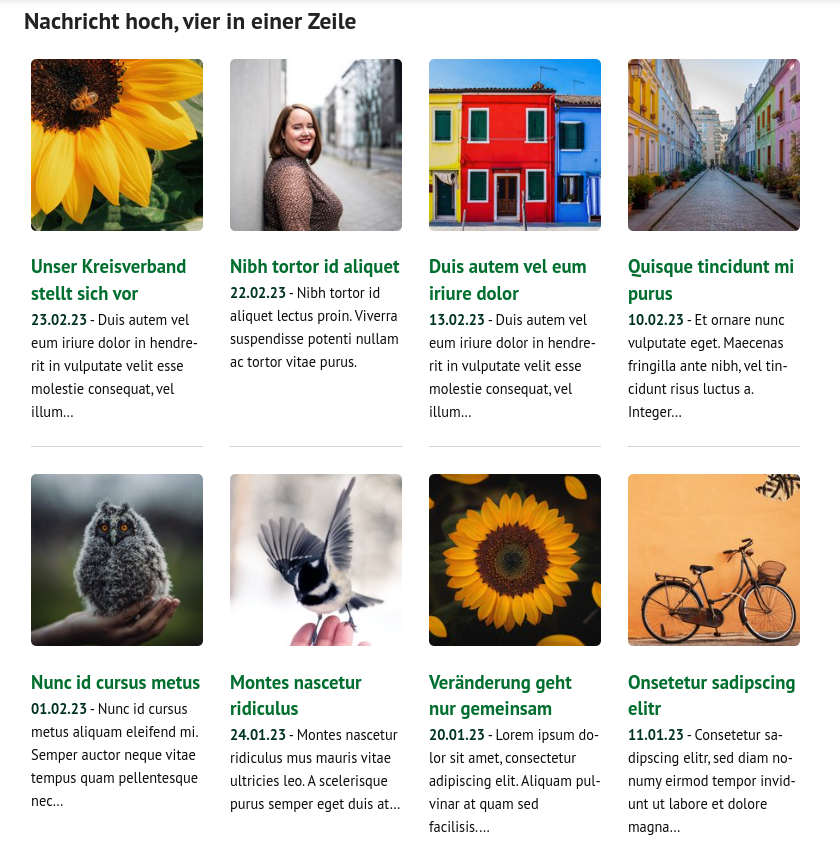
News in vier Spalten
Hier ist das Layout live auf unserer Webseite zu sehen: Nachricht hoch, vier in einer Zeile
im Unterregister Liste:
Hier wird die Anzahl der Spalten festgelegt und die Kurzfassung (Teaser) der News sollte auf 100 Zeichen begrenzt werden. Wir empfehlen außerdem den Mehr-Button auszublenden.

im Unterregister Feature: Bild:
Hier wird die Bildgröße angepasst, damit das Bild quadratisch ausgegeben wird.
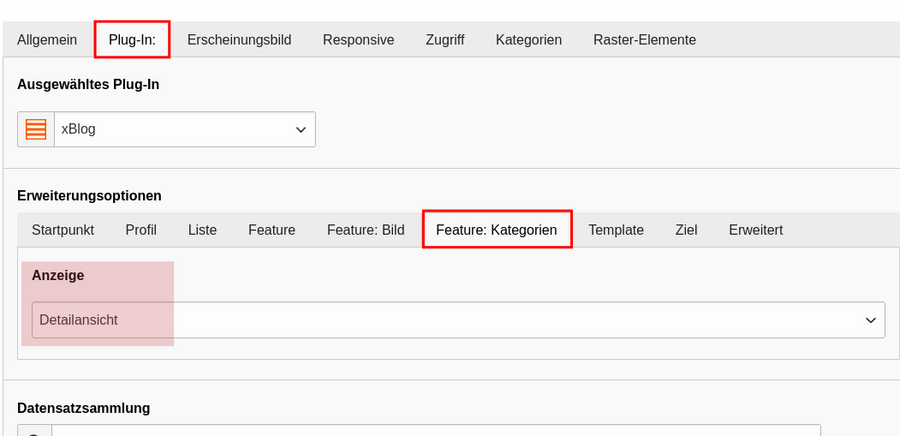
im Unterregister Feature: Kategorien:
Hier wird die Einstellung vorgenommen, dass Kategorien nur in der Detailansicht sichtbar sind und somit in der Listenansicht nicht auftauchen.

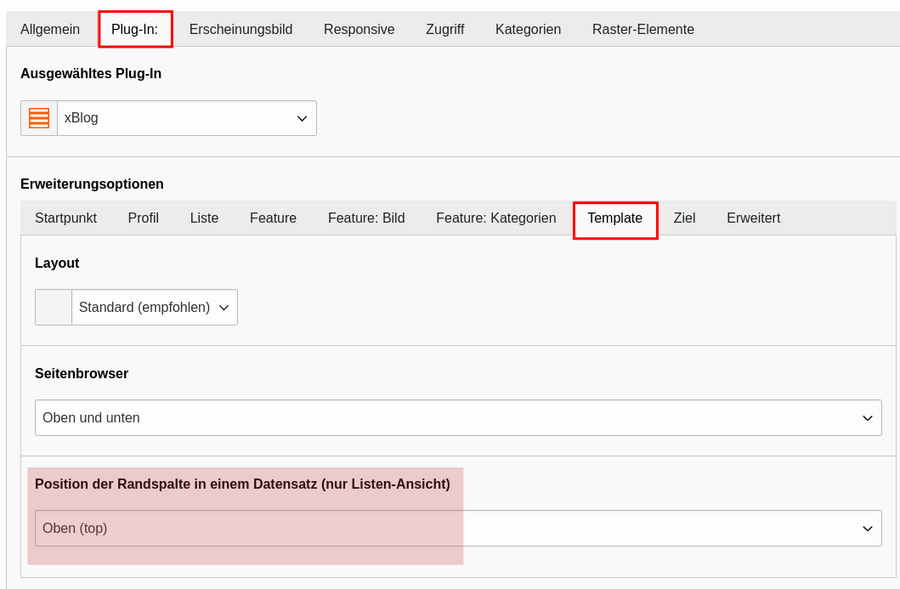
im Unterregister Template:
Für die Position der Randspalte wird hier die Option "Oben" ausgewählt. Für eine Positionierung rechts oder links vom Text würde der vorhandene Platz bei vier Spalten nicht ausreichen.
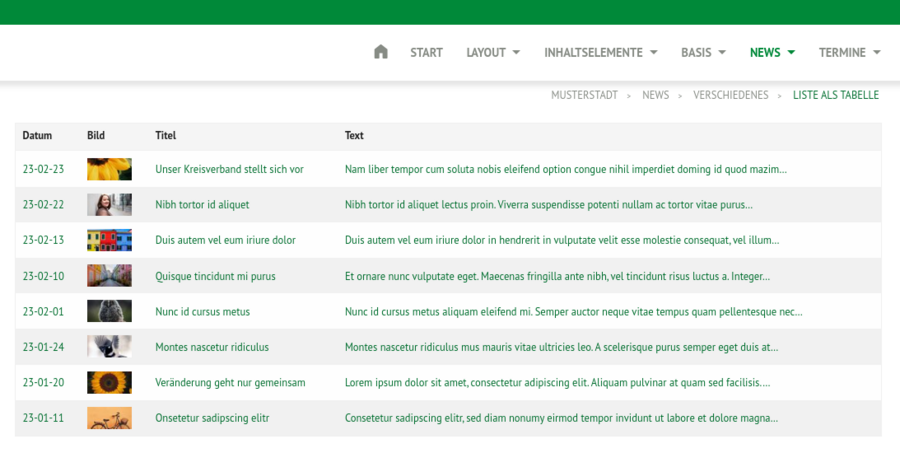
Tabellen-Layout für News
Hier ist das Layout live auf unserer Webseite zu sehen: Liste als Tabelle
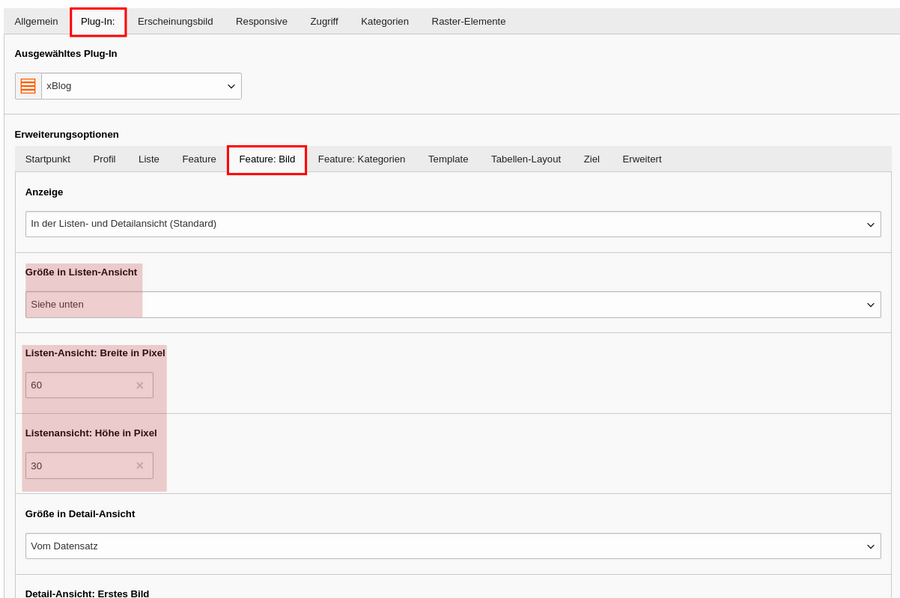
im Unterregister Feature: Bild:
Hier wird die Bildgröße angepasst, damit das Bild in der Tabelle klein ausgegeben wird. Wir empfehlen hier eine Bildgröße von 60 x 30 px.
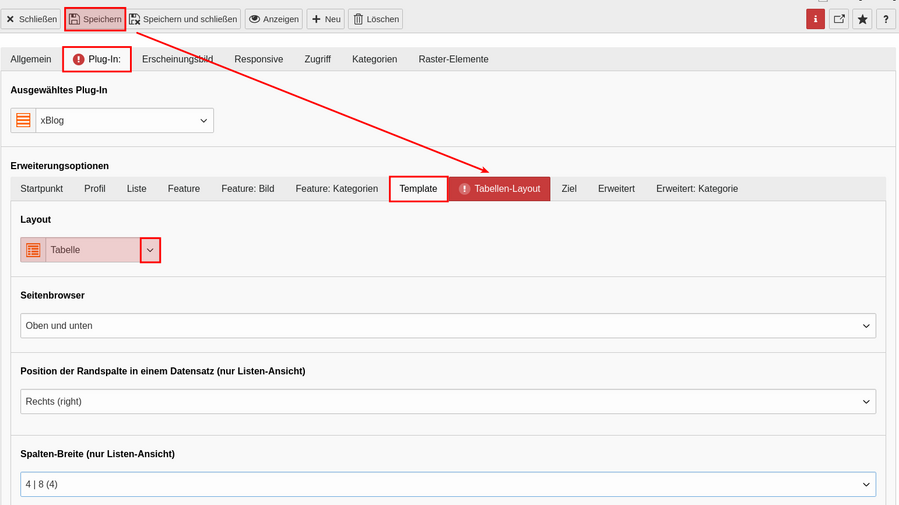
im Unterregister Template:
Hier wird unter "Layout" die Option "Tabelle" ausgewählt. Nach der Auswahl sollte das Plugin über den Speichern-Button einmal zwischengespeichert werden. Dann erscheint ein weiteres Unterregister "Tabellen-Layout".
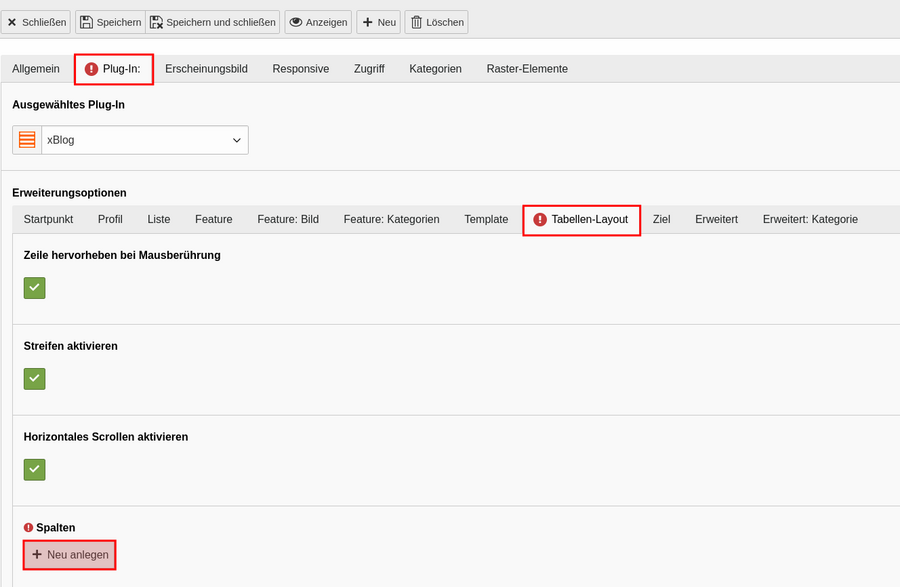
im Unterregister Tabellen-Layout:
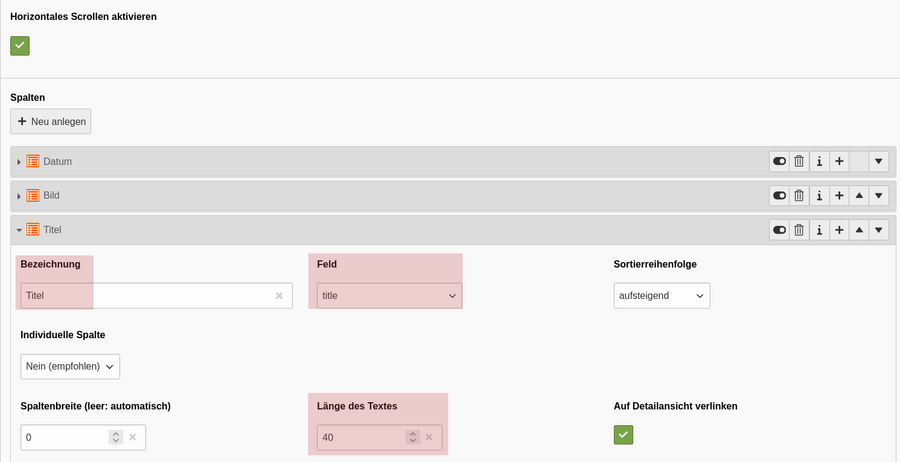
Hier werden die Einstellungen für die Tabelle vorgenommen. Die einzelnen Spalten werden weiter unten neu angelegt.
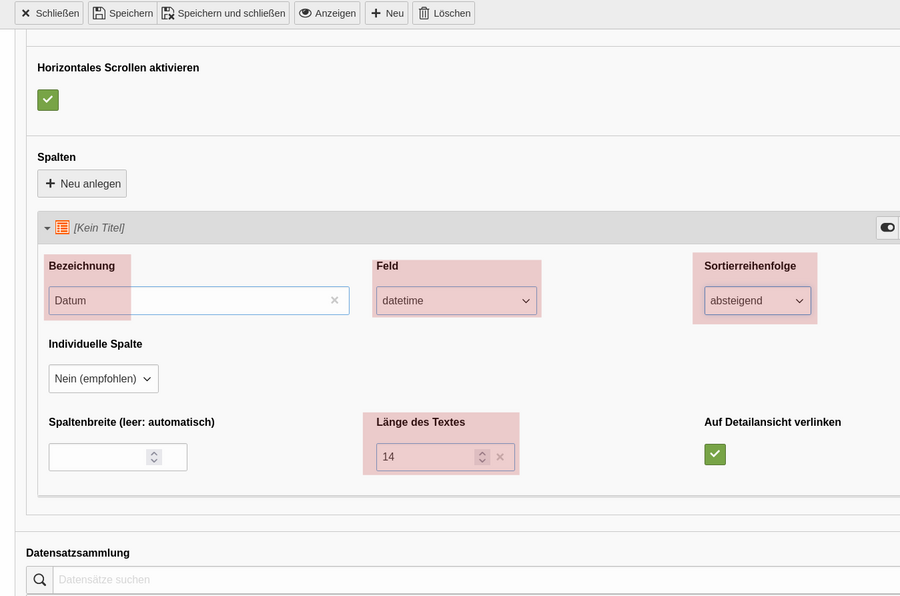
Jede Spalte wird separat angelegt. In unserem Beispiel gibt es separate Spalten für Datum, Bild, Titel und Teaser. Wer eine schlanke Tabelle anlegen möchte, kann auch die Spalten für Bild oder Teaser weglassen.
Unter "Bezeichnung" wird der Text eingetragen, der in der Tabellenspalte im Frontend erscheinen soll.
Unter "Feld" wird ausgewählt, welcher Teil des News-Datensatzes hier ausgegeben wird. Beim Datum ist es das Feld datetime.
Bei der "Sortierreihenfolge" von News wird meistens eine absteigende Reihenfolge gewählt.
Unter "Länge des Textes" empfehlen wir beim Datum 14 Zeichen.
Das Feld "Auf Detailansicht verlinken" ist immer automatisch aktiviert. Es kann auch deaktiviert werden, wenn z.B. nur der Titel der News auf die Detailansicht verlinken soll.
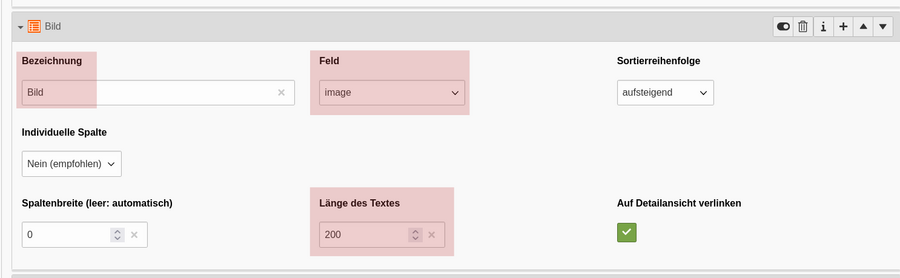
Als nächstes wird die Spalte "Bild" angelegt und als Quelle für das "Feld" wird image ausgewählt.
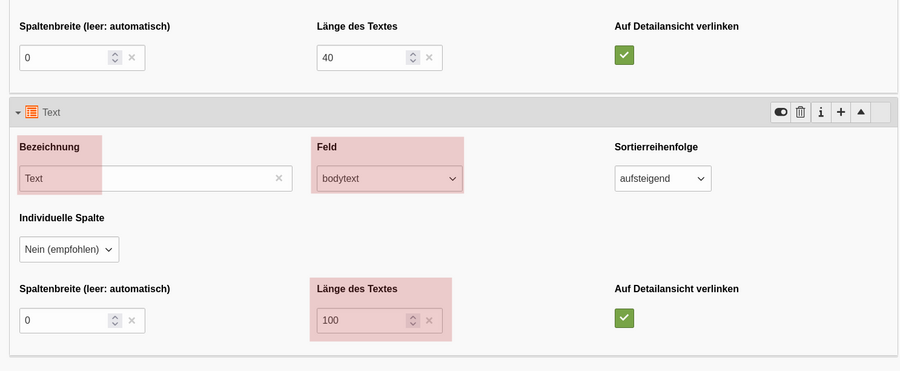
Für die Spalte "Titel" wird das Feld title ausgewählt. Für die "Länge des Textes" empfehlen wir den Wert 40.
Für die Spalte "Text" wird das Feld bodytext ausgewählt. Für die "Länge des Textes" empfehlen wir den Wert 100.
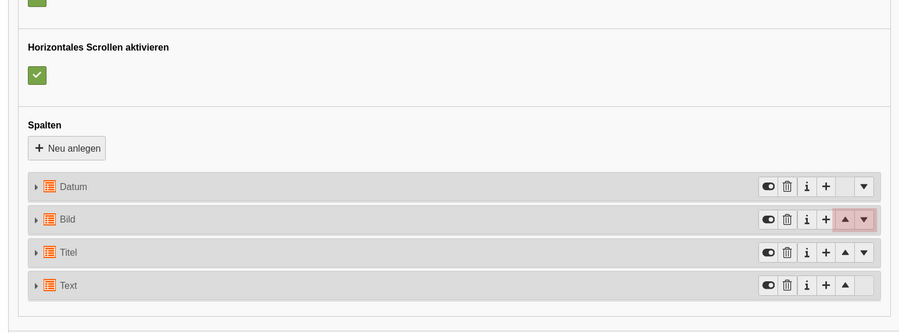
Über die kleinen Symbole rechts neben den angelegten Spalten kann die Reihenfolge der Anzeige nochmals verändert werden. Falls Ihr die Reihenfolge der Tabellenspalten ändert, beachtet bitte, dass sich die Sortierreihenfolge der News an der Auswahl der ersten Spalte orientiert.
Einzelne Spalten können auch ausgeblendet/deaktiviert oder gelöscht werden.