Raster-Elemente / Spalten-Elemente
Mit der Erweiterung „Raster-Elemente" könnt Ihr Inhaltselemente
- mehrspaltig,
- mit Tabs / Reitern
- als Akkordeon
- als Slider
auf der Webseite darstellen.
Ein Raster-Element ist hierbei nur der leere Behälter, der Inhalte wie "Text und Bilder"-Elemente, News oder Termine präsentiert.
Beispiele
Beispiele im Live-System: Musterseite Raster-Elemente
Mehrspaltige Inhalte anlegen
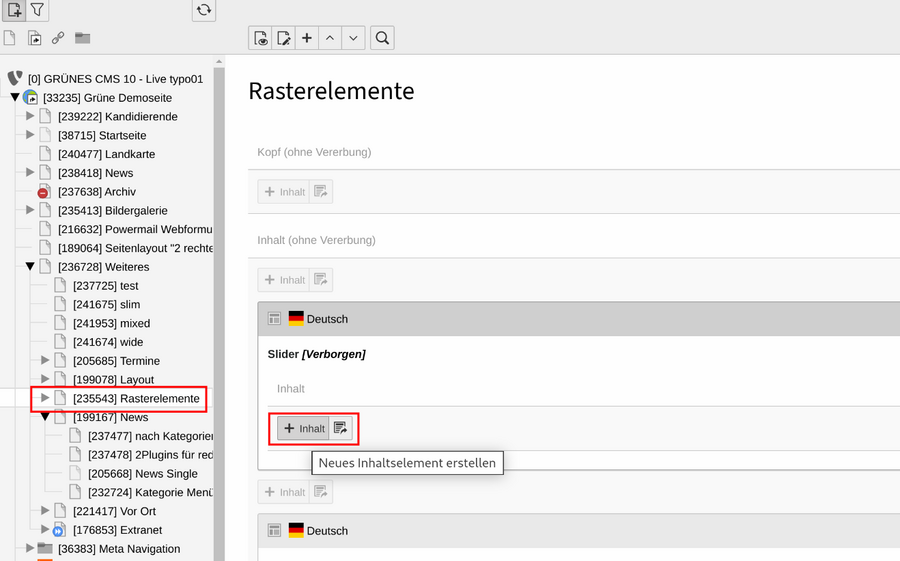
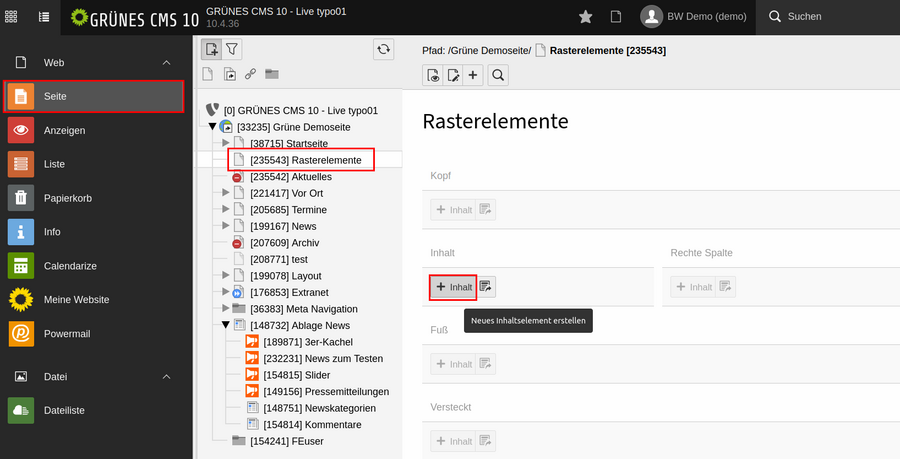
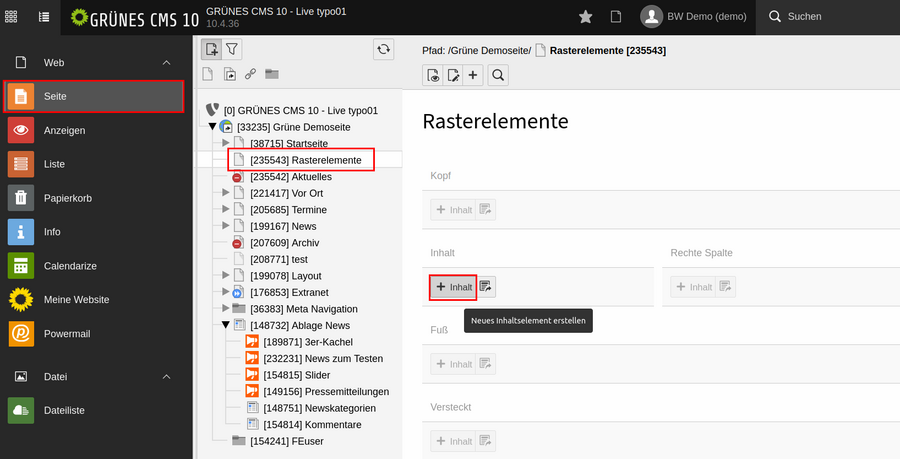
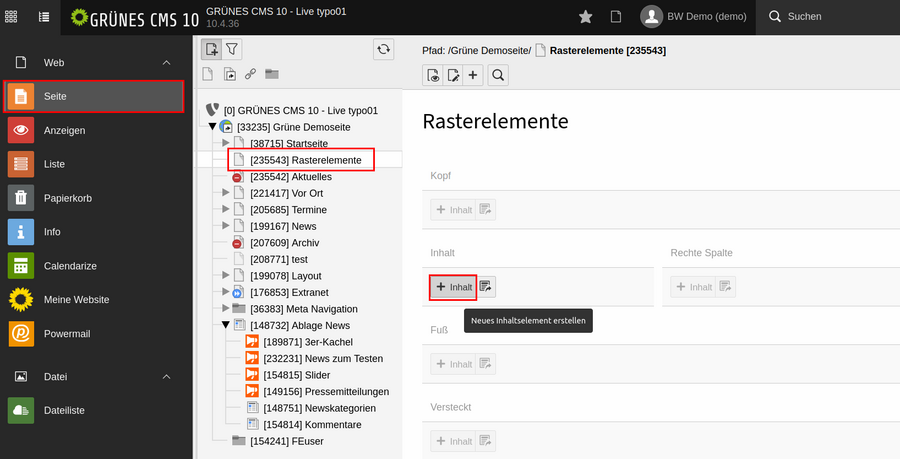
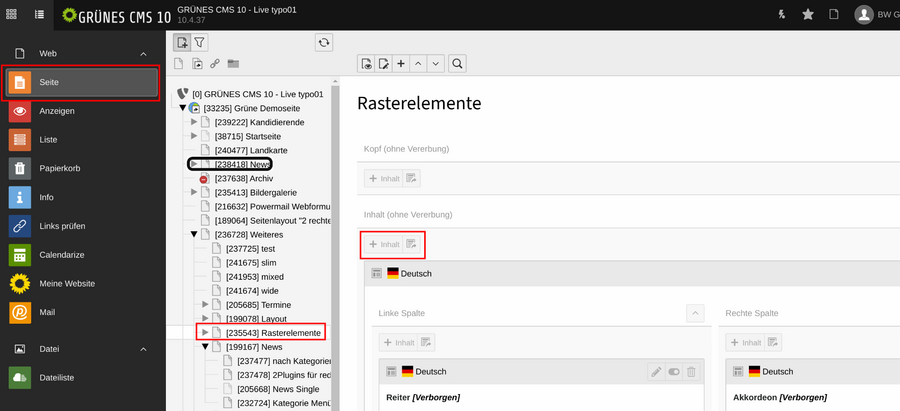
Rasterelement für 2-spaltigen Inhalt: Du befindest dich in der Seitenansicht. Füge an die gewünschte Stelle der Seite einen neuen Inhalt hinzu.
Wir empfehlen vorrangig das 2-spaltige Layout zu nutzen. Im Seitenbereich "OBEN" oder "UNTEN" können auch bis zu 3 Spalten noch gut aussehen. Bei allen anderen Optionen sind kleinere Darstellungsfehler auf der Webseite nicht auszuschließen.

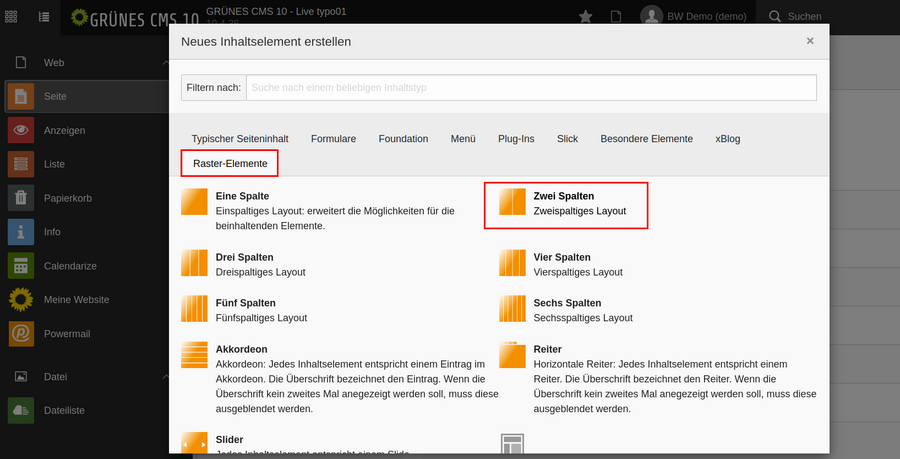
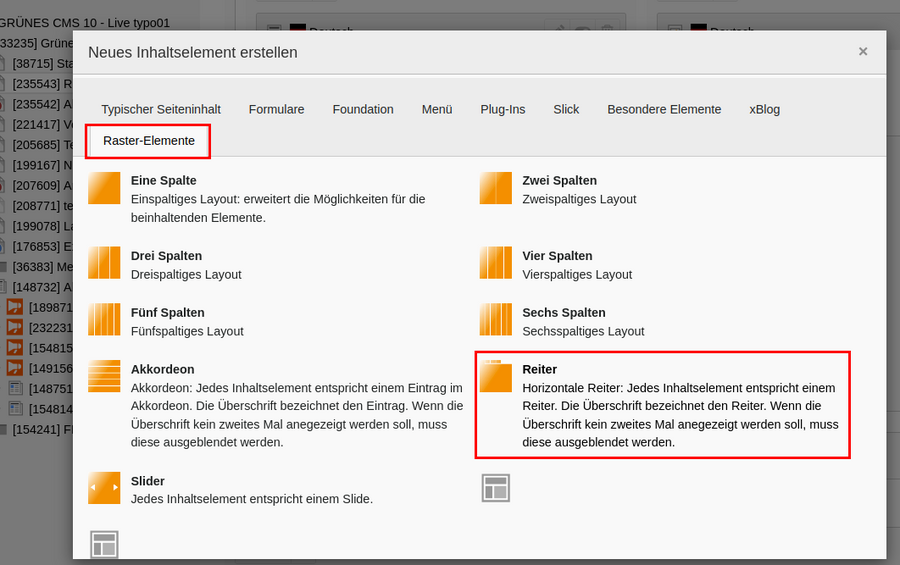
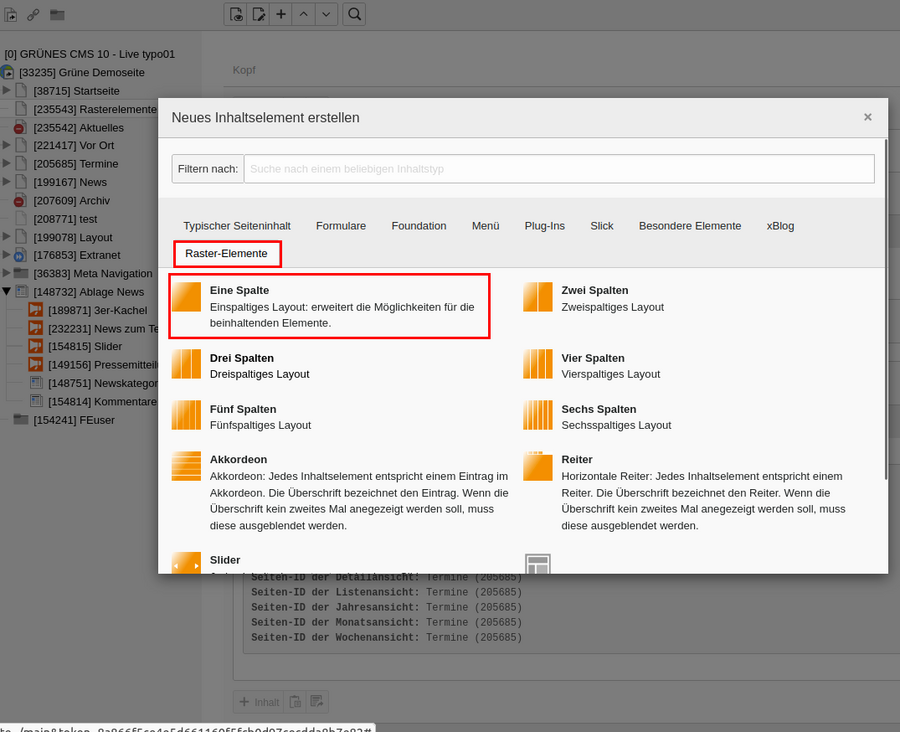
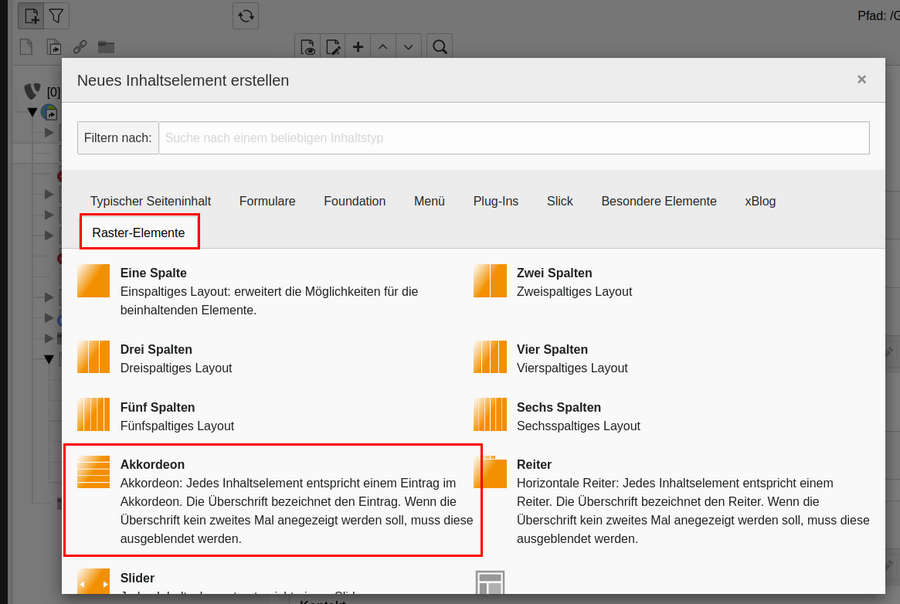
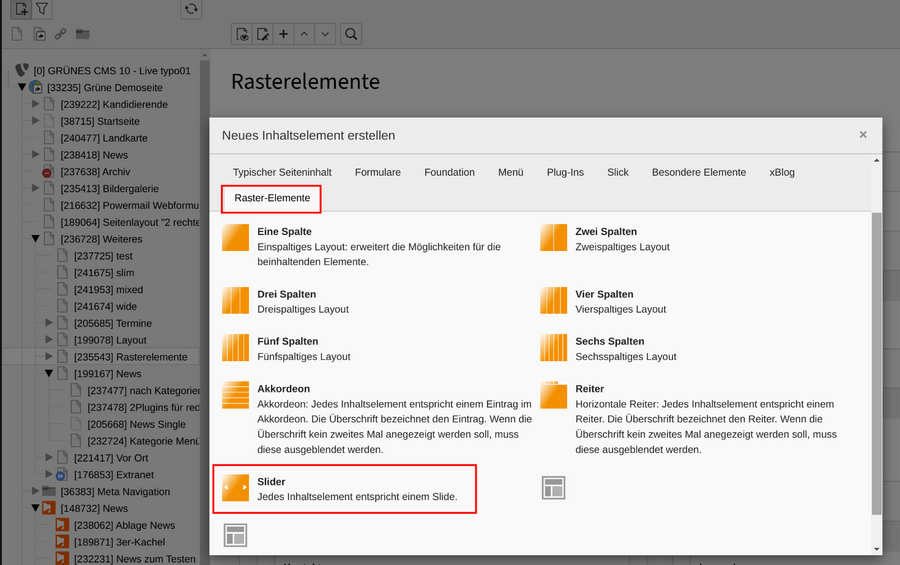
Wähle aus den Rasterelementen die "Zwei Spalten" aus.
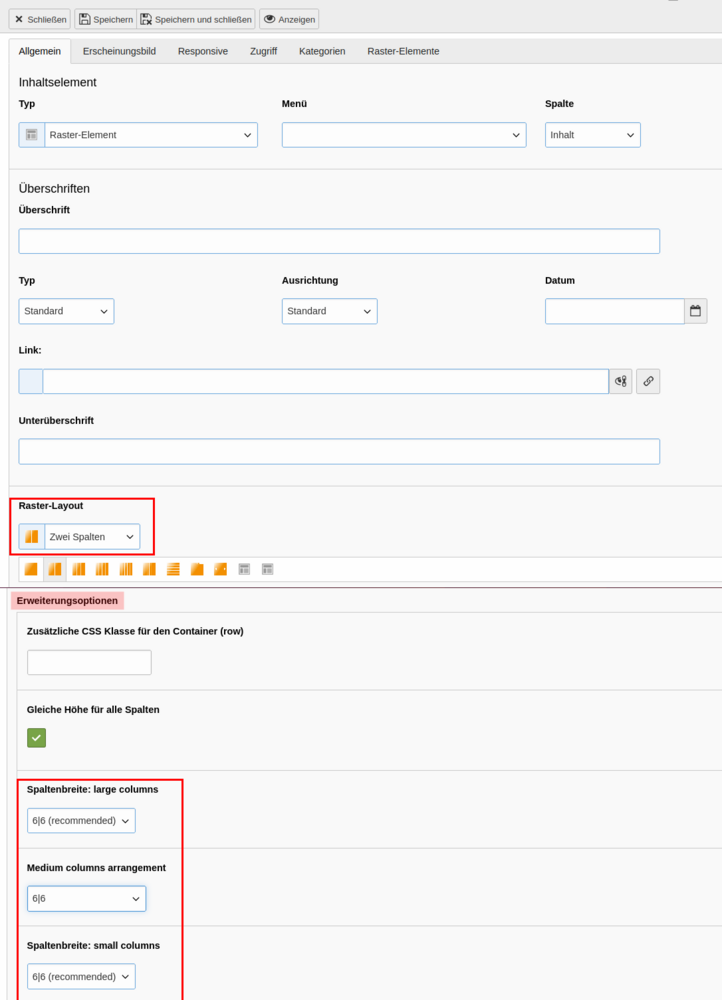
In der Bearbeitungsmaske für die Raster-Elemente befindet sich ganz unten noch das Feld „Erweiterungsoptionen“. Hier können individuelle Einstellungen für unterschiedliche Bildschirmgrößen vorgenommen werden. Die Spaltenbreite bezieht sich auf eine Aufteilung in 12 Blöcke. Somit entspricht eine Spalten-Breite von 6|6 einer Aufteilung von 50% für jede Spalte.
Je nach Inhalt kann es Sinn machen für die kleinste Bildschirmgröße auch eine Aufteilung von 12|12 einzugeben. Dann werden die Inhalte untereinander angezeigt.
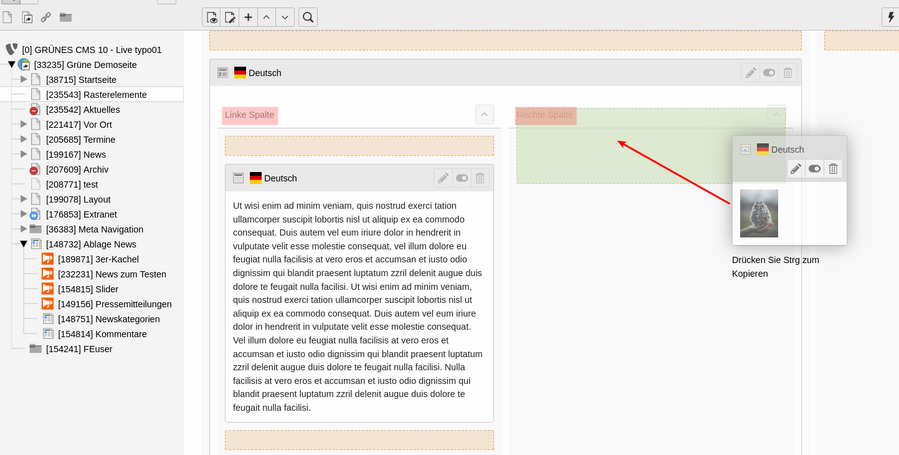
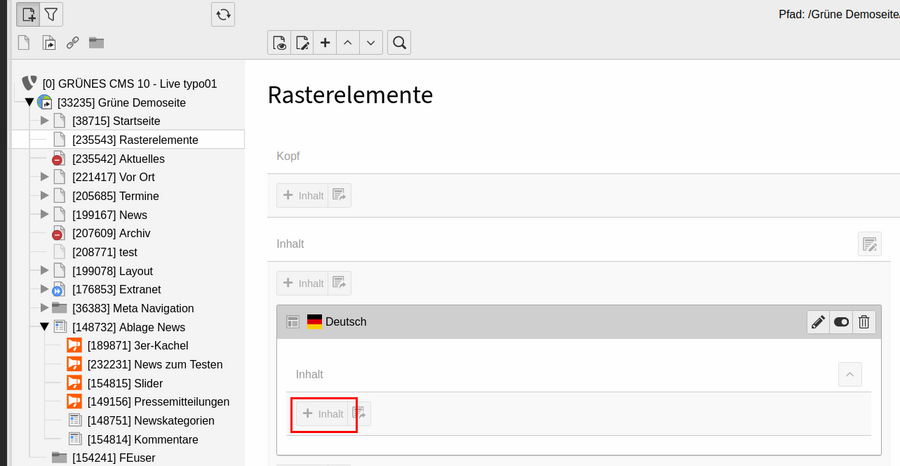
Inhalte für die Raster-Elemente werden entweder direkt in der entsprechende Spalte als neues Inhaltselement angelegt oder per Drag&Drop an die gewünschte Stelle geschoben.
Tabs für Inhalte anlegen
Mit der Option "Reiter" in Verbindung mit "Einer Spalte" könnt Ihr ein Layout aus mehreren Tabs anlegen. Hierzu werden die Inhalte in die jeweilige Spalte verschoben.
Lege ein neues Rasterelement an...

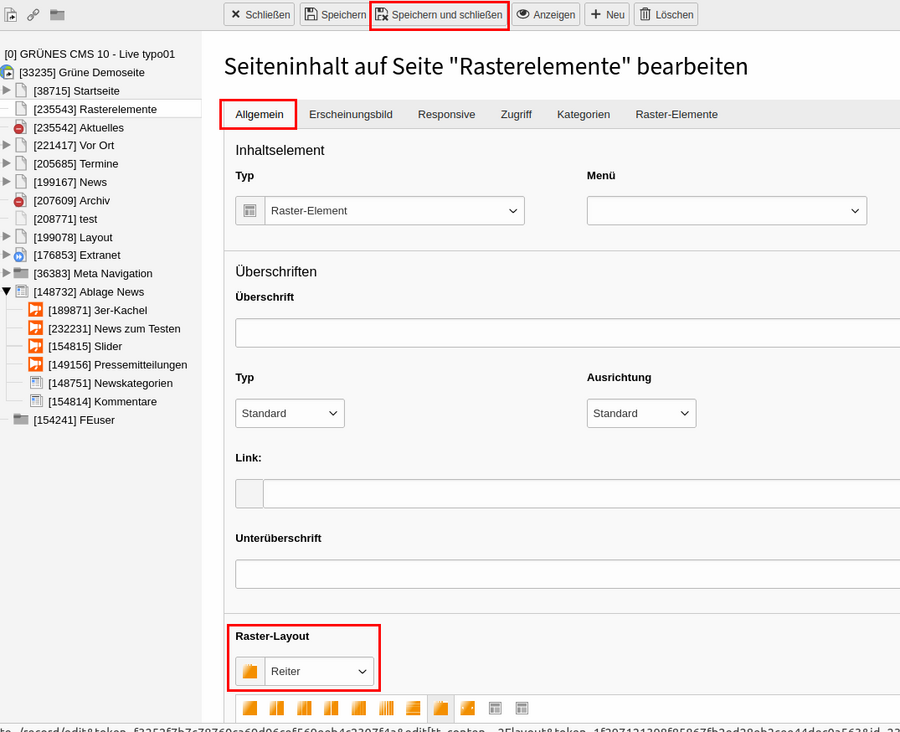
...und wähle die Option "Reiter" aus.

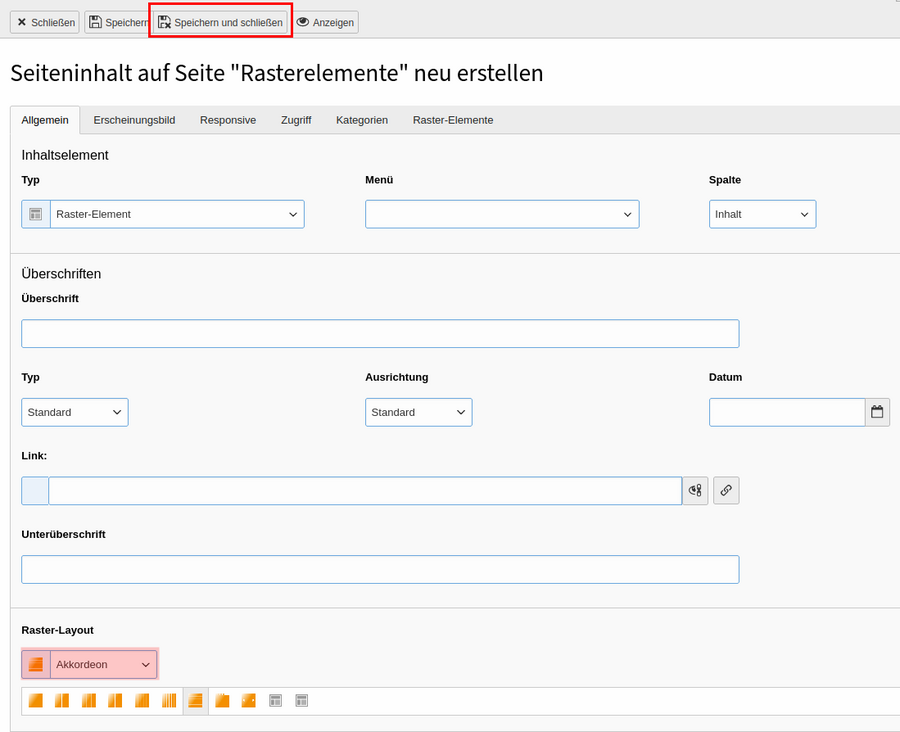
Der Reiter wird direkt gespeichert und geschlossen.

Nun wird direkt im Seitenelement "Reiter" ein neuer Inhalt angelegt...

...und hier ein neues Rasterelement vom Typ "Eine Spalte" ausgewählt.

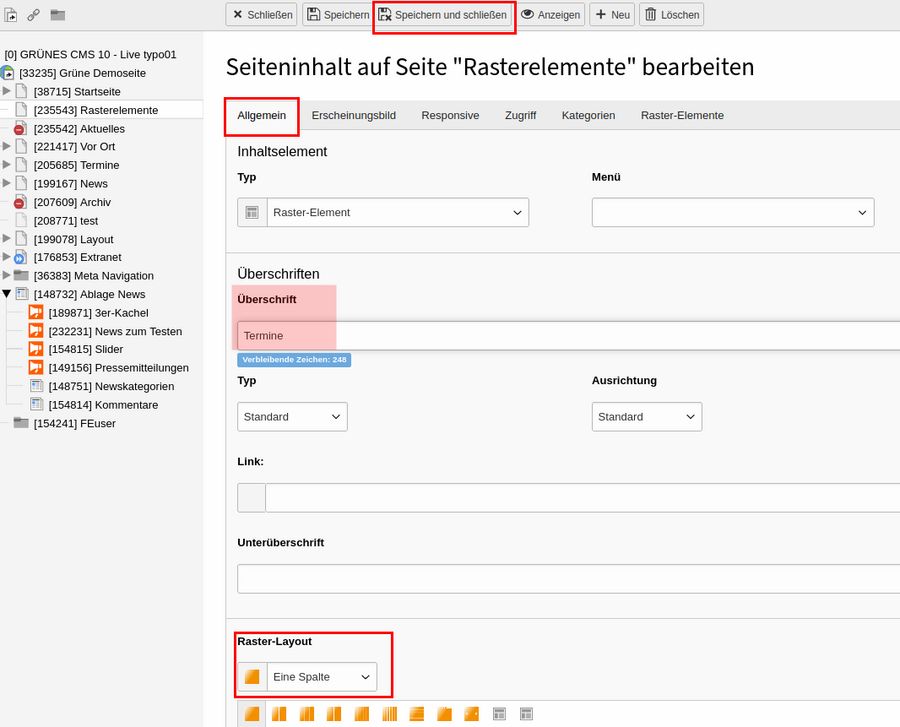
Im Element "Eine Spalte" wird nun die Überschrift für das jeweilige Tab eingetragen. Das Element wird gespeichert und geschlossen.

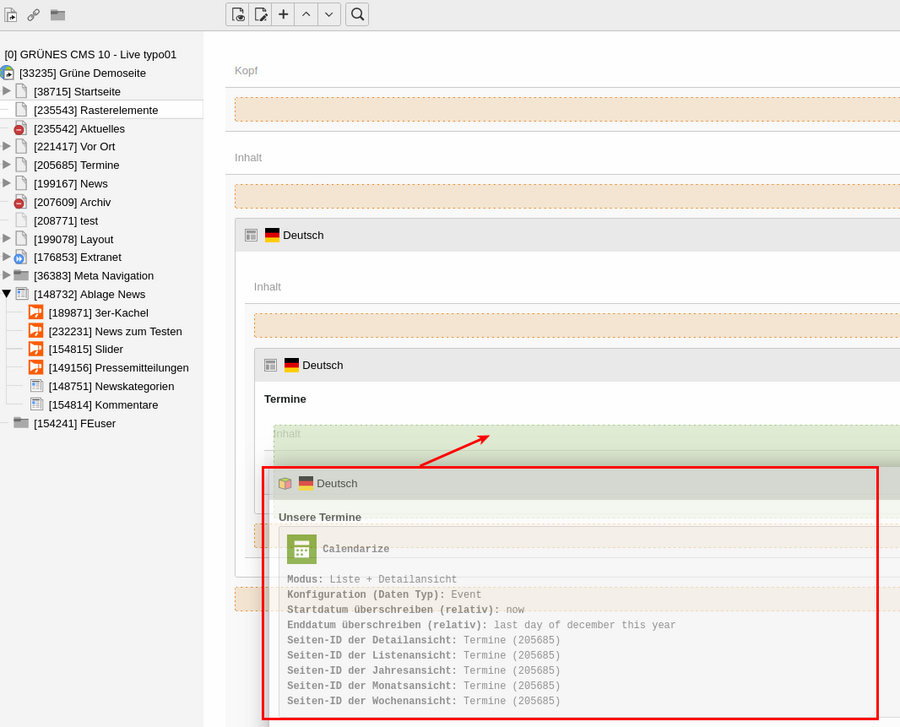
Nun fehlt nur noch der Inhalt. Hierzu wird das gewünschte Inhaltselement in die Spalte eingefügt oder, wenn bereits vorhanden, in die jeweilige Spalte verschoben.

Für die weiteren Tabs wird nach dem gleichen Prinzip vorgegangen: Neues Rasterelement vom Typ "Eine Spalte" anlegen, eine Überschrift eintragen und die jeweiligen Inhalte in der Spalte anlegen.
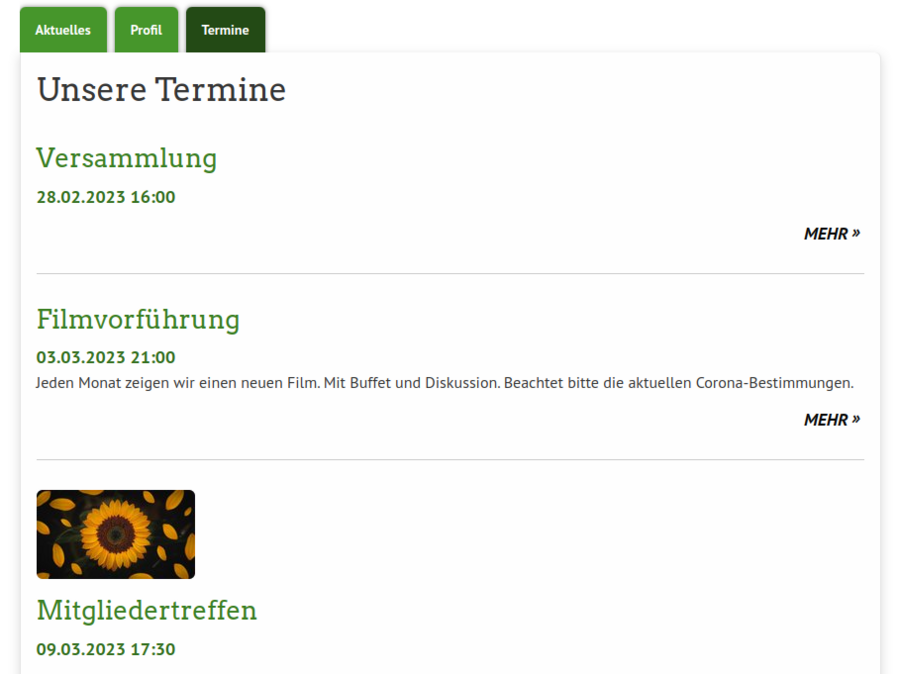
So sieht es dann im Frontend mit drei Tabs aus:

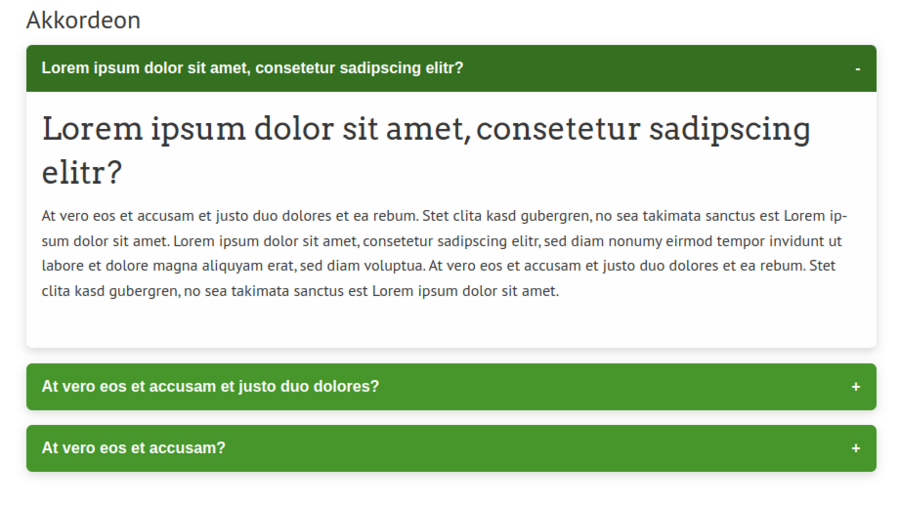
Akkordeon
Das Akkordeon wird zunächst als neues Inhaltselement angelegt.

Wähle aus den Rasterelementen den Typ "Akkordeon" aus.

Das Element kann direkt gespeichert und geschlossen werden.

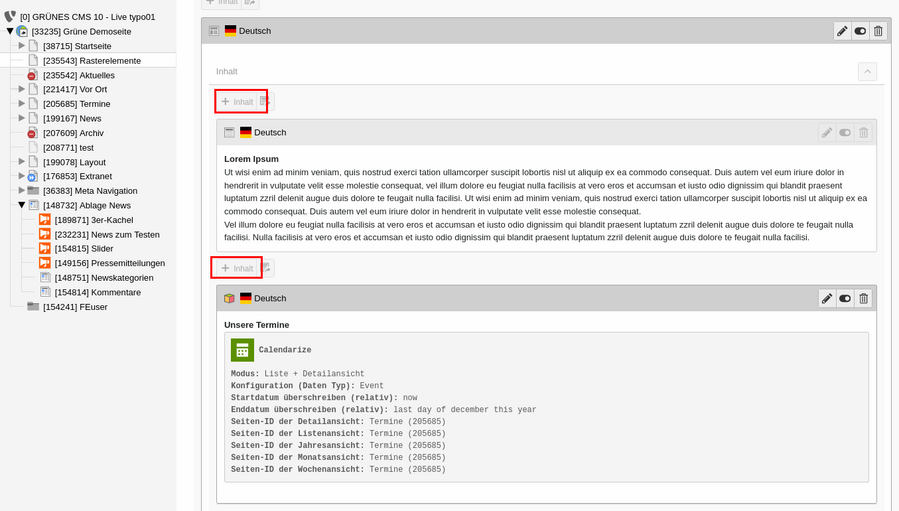
Anschließend werden bestehende Inhalte per Drag&Drop in das Raster-Element geschoben oder direkt im Datensatz neu angelegt.

Die Überschrift des Inhaltselements, das sich im Akkordeon befindet, stellt dann im Frontend der Webseite den Titel dar, über den der Inhalt aufgeklappt wird.

Slider
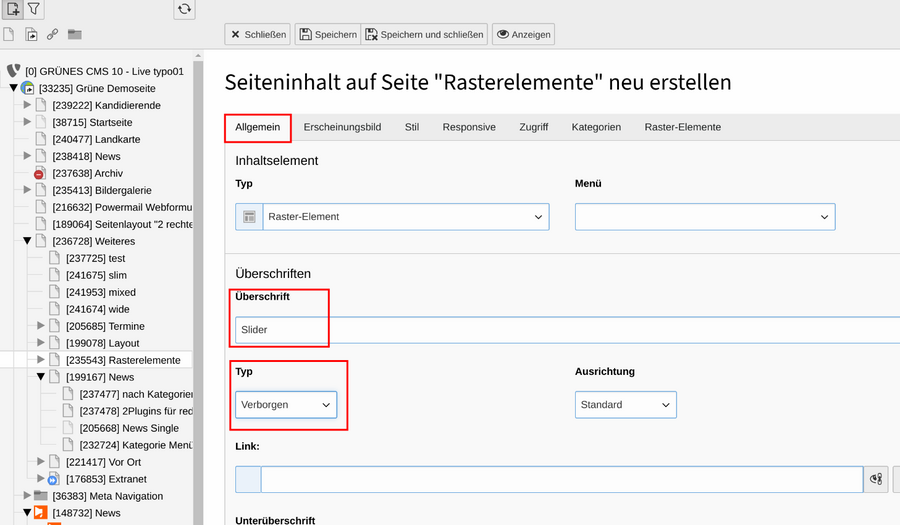
Der Slider wird zunächst als neues Inhaltselement angelegt.

Wähle aus den Rasterelementen den Typ "Slider" aus.

Wir empfehlen im Register "Allgemein" eine verborgene Überschrift zu setzen. Dann lässt sich das Rasterelement im Backend leichter zuordnen. Das Element kann anschließend gespeichert und geschlossen werden.

Nun können im Slider weitere Inhaltselemente wie "Text und Bilder" eingefügt werden.