JumboTeaser
Der JumboTeaser ist eine Art Rollo, das Du vor Deine Website hängen kannst. Besucher*innen können es öffnen. Das Element besteht aus
- einem bildschirmfüllenden Hintergrund-Foto
- einer Überschrift und Unterzeile
- einem optionalen Button mit einem beliebigem Link und
- einem Öffner (ein Pfeil)
Das Rollo öffnet sich durch Hochscrollen oder durch Klick auf den Pfeil.
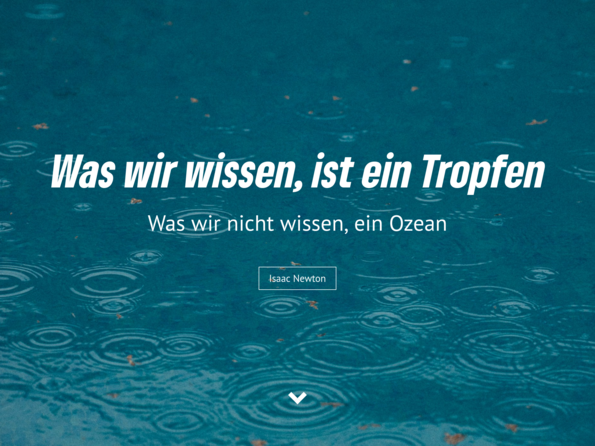
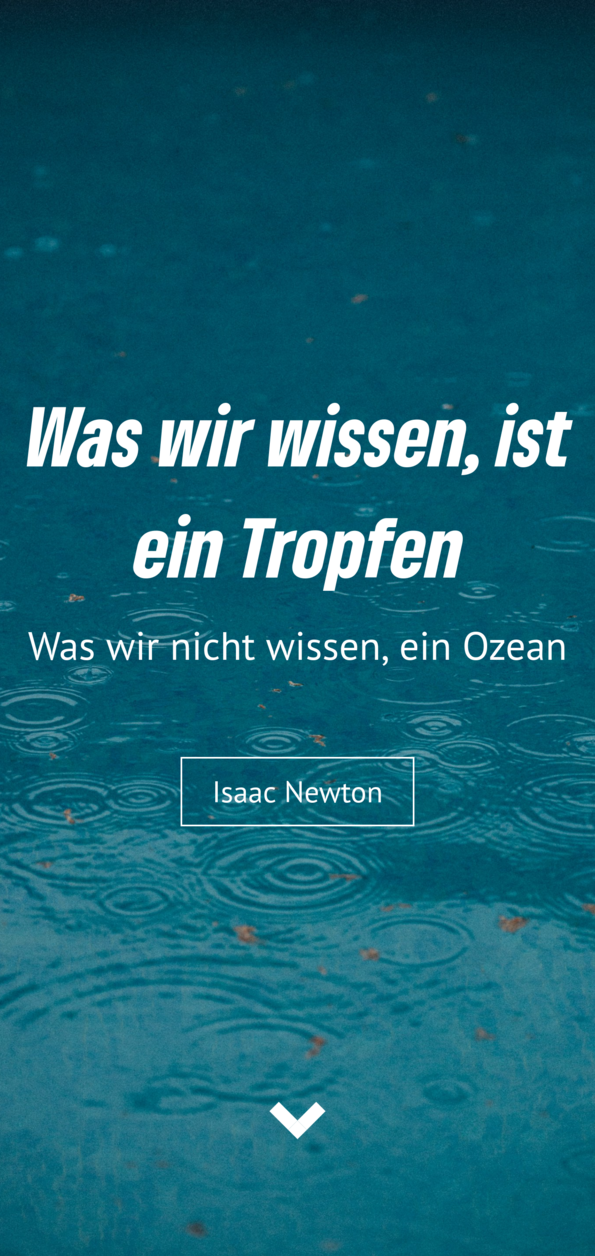
Beispiele
Vorbereitung
Du brauchst für den Hintergrund ein Foto.
Da die Besucher*innen Deine Website mit Smartphone, Tablet und Desktop betrachten, muss Deine Website sowohl im Quer- wie im Hochformat und bei verschiedenen Bildschirmgrößen gut aussehen und funktionieren. Deshalb gibt es für das Hintergrundfoto eine Voraussetzung:
- Geeignet ist ein Foto, das Platz am Rand bzw. den Rändern hat und beschnitten werden kann.
- Ungeeignet sind Fotos, die nicht beschnitten werden können, insbesondere Fotos die breiten Text enthalten.
Aber auch für ungeeignete Fotos gibt es eine Lösung. Siehe unten "Responsive".
Einrichtung
Überlicherweise richtest Du einen JumboTeaser auf der Startseite Deiner Website ein.
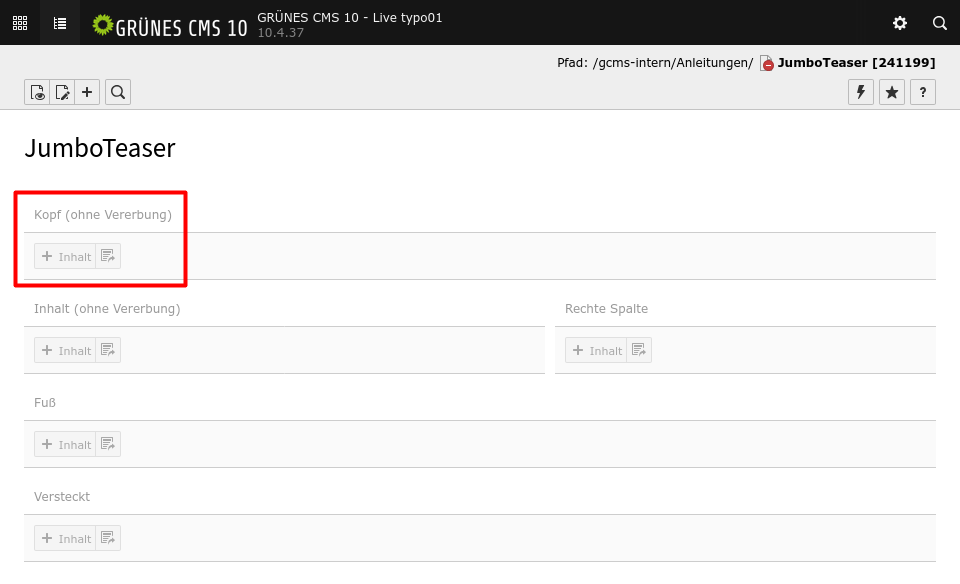
1. Im Kopf-Bereich einfügen
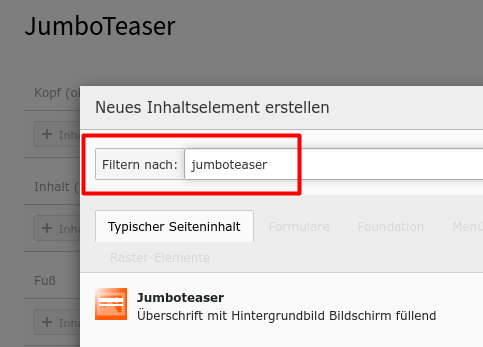
2. JumboTeaser auswählen
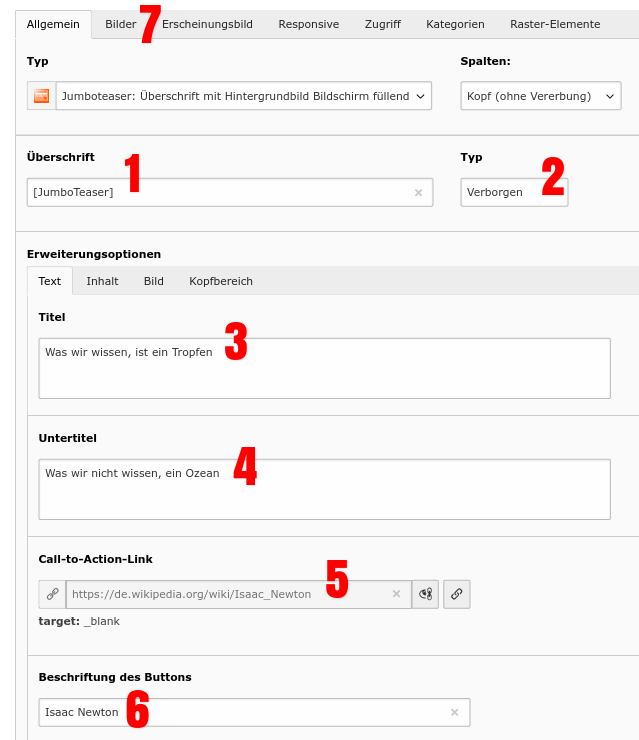
3. Text und Bild gestalten
- Wähle eine Überschrift (nur für interne Zwecke)
- Setze die Überschrift aus das Layout/Typ: [Verborgen]
- Wähle den Titel für den JumboTeaser.
Hier: "Was wir wissen, ist ein Tropfen" - Wähle die Unterzeile für den JumboTeaser:
Hier: "Was wir nicht wissen, ein Ozean" - Optional: Call-to-action-Link.
Link auf beliebige Seite oder Website.
Hier: Link auf Issac Newton auf wikipedia - Optional: Beschriftung des Buttons/Links.
Hier: "Isaac Newton" - Wähle im Reiter [Bilder] das Bild für den Hintergrund aus.
Das Bild sollte über das Modul "Dateiliste" hochgeladen worden sein.

An dieser Stelle kann der JumboTeaser bereits gespeichert und geschlossen werden. Es sind aber noch Anpassungen am Bild möglich. Diese werden im Unterregister "Bild" vorgenommen.
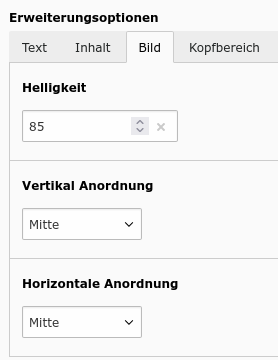
4. Bild-Optionen
Feld "Helligkeit": Hilfreich bei hellen Bildern und Bildern mit hellen Anteilen. Das Bild kann abgedunkelt werden.
- Helligkeit 100: Bild ist unverändert
- Helligkeit 0: Bild ist schwarz
Feld "Vertikal Anordnung"
- Vertikaler Beschnitt: Wenn Dein Inhalt nicht mittig sondern etwa links ist, kannst Du das Bild von rechts abschneiden lassen.
Dann ist Dein Inhalt links unabhängig vom Bildschirmformat immer links im Bild zu sehen.
Feld "Horizontale Anordnung "
- Horizontaler Beschnitt: Wenn Dein Inhalt nicht mittig sondern etwa unten ist, kannst Du das Bild von oben abschneiden lassen.
Dann ist Dein Inhalt unten unabhängig vom Bildschirmformat immer unten im Bild zu sehen.
Responsive


Der JumboTeaser passt Text und Bild dem Bildschirmausschnitt an:
- Schrift wird verkleinert
- Bildteile werden rechts und links, oben und unten abgeschnitten
Wenn Euer Bild nicht dafür geeignet ist, sowohl im Quer- wie im Hochformat einen sinnvollen Inhalt anzuzeigen, könnt ihr jeweils ein anderes Bild verwenden:
- Du fügst den JumboTeaser zwei Mal im Kopf-Bereich ein.
- Einen nennst Du [JumboTeaser für Querformat], den anderen [JumboTeaser für Hochformat].
- Im Reiter [Responsive] wählst Du entsprechend die Option [Hochformat: anzeigen] oder [Querformat: anzeigen]
Tipp
- Es ist immer am aller wenigsten aufwendig von Anfang an ein Bild zu nehmen, das in beiden Bildschirm-Formaten funktioniert.