Footer / Fußbereich gestalten
Du kannst den Footer / Fußbereich Deiner Website frei gestalten und insbesondere nutzen für
- Adresszeile mit Kontaktdaten
- Navigation mit willkürlich ausgewählten Links
- Social-Media-Icons
- Logo
In dieser Anleitung erläutern wir die beiden ersten Punkte.
Einrichtung
- Du richtest den Footer auf der Wurzelseite Deiner Website ein. Die Wurzelseite hat als Icon eine Weltkugel.
- Der Footer wird auf alle Unterseiten vererbt.
1. Adress- und Kontaktzeile
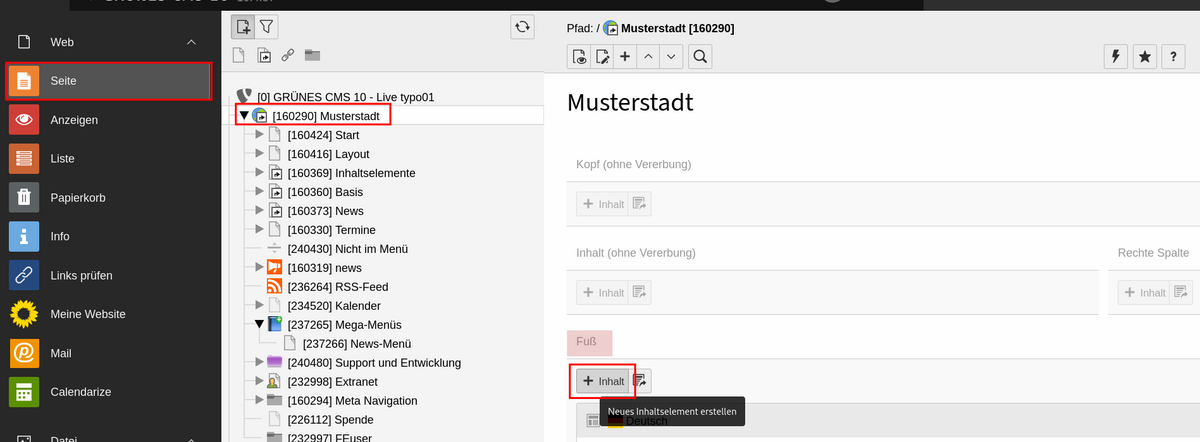
Du richtest die Fußzeile mit dem Modul "Meine Website" ein:
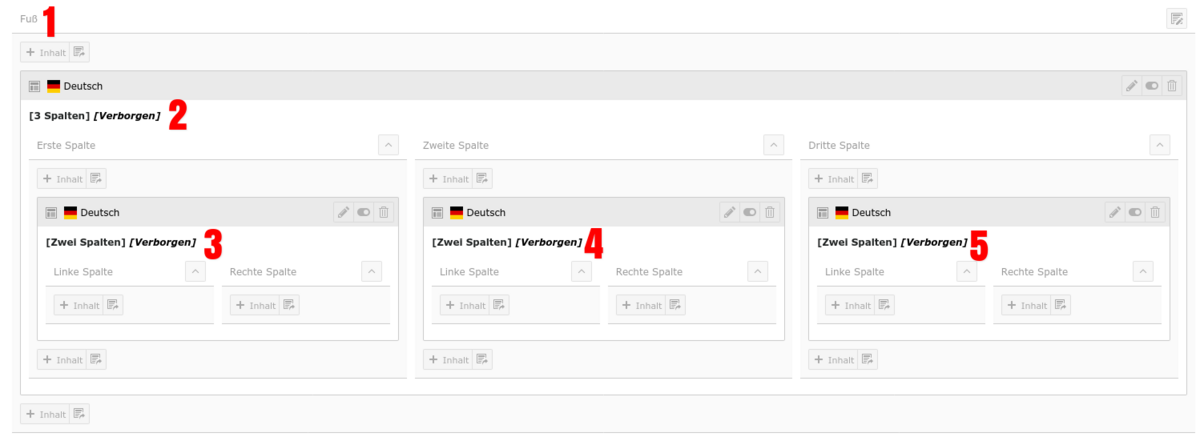
2. Ziel: Fußbereich mit sechs Spalten
3. Spalten anlegen
- Platziere den Footer ganz unten auf der Wurzelseite der Website im Bereich "Fuß".
Alle hier angelegten Inhalte werden auf alle Unterseiten vererbt. - Füge zuerst ein Raster-/Spaltenelement* mit drei Spalten ein.
Desktop und Tablet bekommen die Spaltenaufteilung "4|4|4 (empfohlen)".
Alle Spalten sind damit gleich breit. - In der ersten Spalte des eben eingefügten Rasterelements fügst Du ein weiteres Raster-/Spaltenelement mit zwei Spalten ein.
Desktop und Tablet bekommen die Spaltenaufteilung "6|6 (empfohlen)".
Die Spalten sind damit gleich breit. - Wiederhole den Schritt 3 in der mittleren Spalte.
- Wiederhole den Schritt 3 in der rechten Spalte.
*Siehe Mehrspaltige Inhalte anlegen
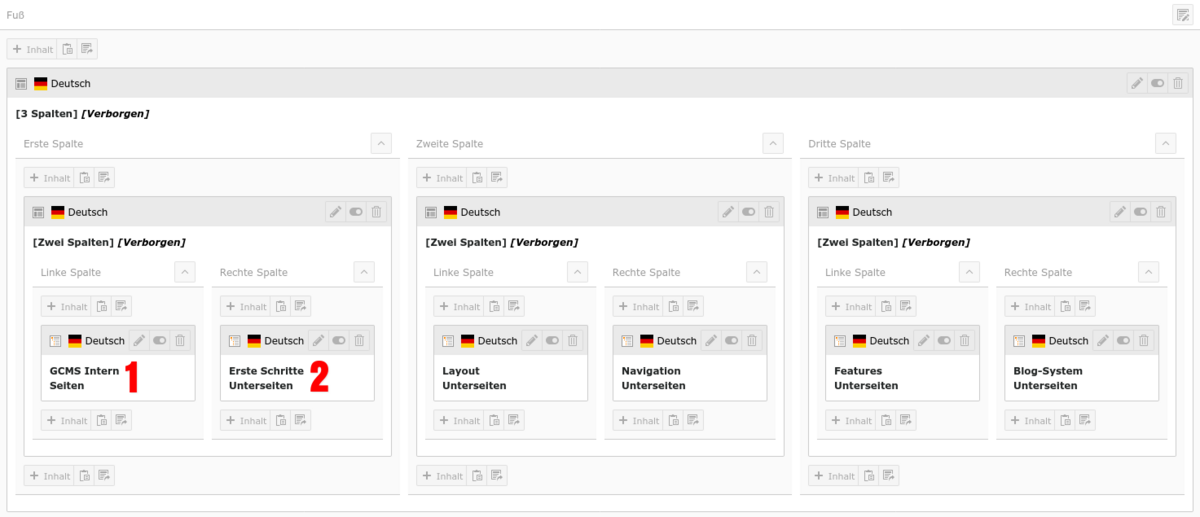
4. Menü mit Seiten und Menüs mit Unterseiten hinzufügen
Dies ist ein Beispiel für den Footer auf dieser Seite gcms-intern.de
- In der ersten Spalte haben wir ein Menü mit Seiten eingefügt.
- In der zweiten Spalte und allen weiteren Spalten haben wir ein Menü mit Unterseiten eingefügt.
Wenn Du ähnlich vorgehst, sollte dein Footer dann in etwa so aussehen wie in der Abbildung.
Siehe
Ergebnis prüfen
- Schaue das Ergebnis im Frontend an.
- Verändere die Breite deines Browserfensters und prüfe, ob der Footer bei kleinen Breiten (Smartphone) wie oben beschrieben umbrochen wird und gut lesbar ist.