Suchformular für News
Zusammenfassung
- Wir legen eine neues Plugin xBlog-Formular an.
- Im Plugin fügen wir eine Formularzeile mit den vier Feldern ein: Suchbegriff, Alle Themen, Alle Jahre, Absenden.
- Wir testen das Ergebnis im Frontend.
Geschätzte Dauer: 15 Minuten
Voraussetzungen
- Es muss eine Liste mit Nachrichten angelegt sein. Denn auf diese Liste bezieht sich das Suchformular.
- Das Plugin mit der Liste der Nachrichten muss Zugriff auf den Ordner mit den Kategorien (Themen) haben, die im Suchformular angezeigt werden sollen.
Arbeitsschritte
1. Plugin xBlog-Formular anlegen
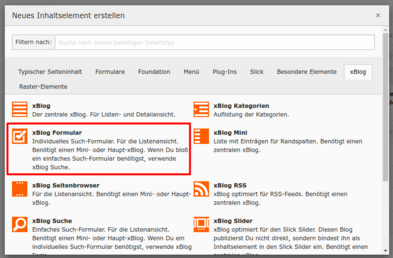
- Auf der Seite mit einem xBlog-Plugin (Liste mit Nachrichten) erzeugen wir einen neues Inhaltselement. Siehe roter Kasten in der Abbildung links.
- Im Pop-Up-Fenster wählen wir das xBlog-Plugin Formular aus.
- Das Formular bekommt die Überschrift "[Suchformular]". Die Überschrift soll nicht angezeigt werden, deshalb wird der Typ auf [Verborgen] gesetzt.
2. Plugin einrichten
2a. Plugin: Ziel
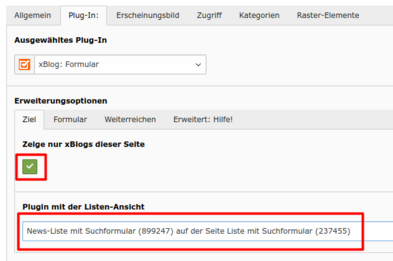
- [Zeige nur xBlogs dieser Seite] aktivieren: Im Auswahlfeld unten werden dann nur die xBlogs dieser Seite angezeigt, was die Auswahl vereinfacht.
- Plugin mit der Listenansicht: Wähle das vorgeschlagene Plugin.
2b. Plugin: Formular
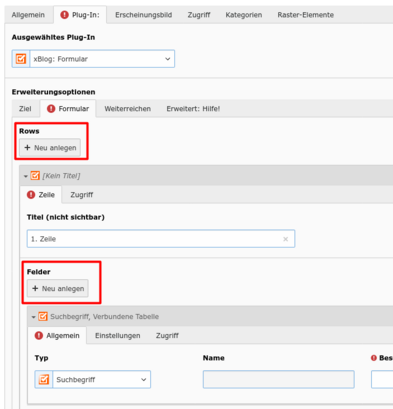
- Rows/Zeilen [Neu anlegen]: 1 mal klicken. Wir wollen nur eine Formularzeile haben. Siehe Abbildung links.
- Felder [Neu anlegen]: 4 mal klicken. Wir wollen vier Felder erzeugen. Siehe Abbildung links.
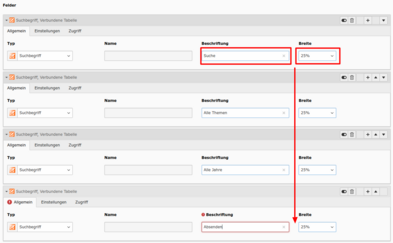
- Die vier Felder sollen jeweils eine Breite von 25 Prozent haben. Siehe Abbildung in der Mitte.
Die Felder benennen wir wie folgt (siehe Abbildung in der Mitte):
- Suche
- Alle Themen
- Alle Jahre
- Absenden
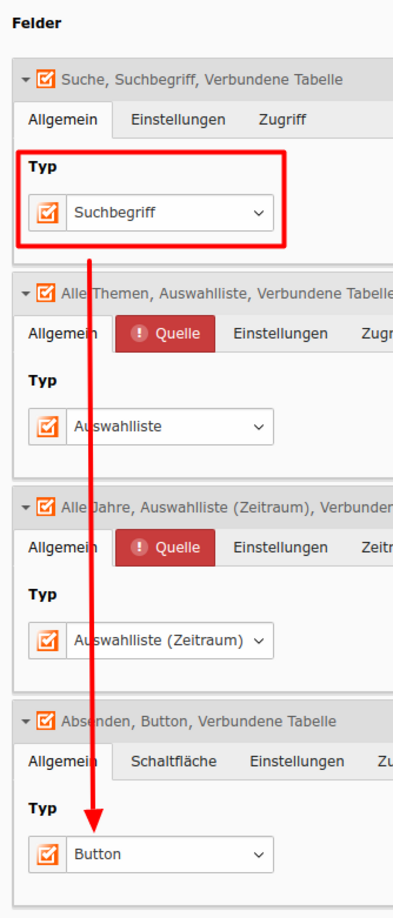
Den Feldern weisen wir folgenden Typ zu (Abbildung rechts):
- Suche: Suchbegriff
- Alle Themen: Auswahlliste
- Alle Jahre: Auswahlliste (Zeitraum)
- Absenden: Button
Das Plugin speichern.
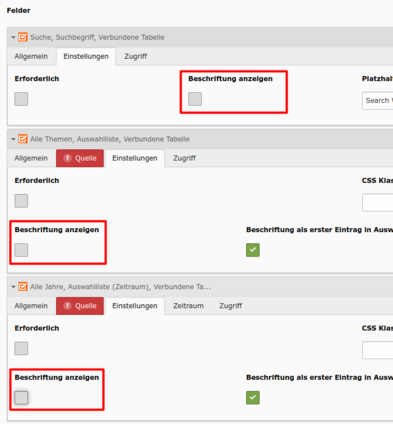
Bei allen Feldern die Beschriftung entfernen. Siehe Abbildung links.
Bei den beiden Auswahllisten die Datenquelle pflegen (Abbildung Mitte):
- Alle Themen: Datenquelle [Verbundene Tabelle], Tabelle [Blog: Nachrichten Kategorie]
- Alle Jahre: Datenquelle [Haupttabelle], Feld [Datum der Veröffentlichung]
Bei "Alle Jahre" den Zeitraum wählen:
- Wir wollen fünf Jahre anzeigen: Einträge [5]
- Die Jahre sollen vor vier Jahren beginnen: Beginn [-4]
Plugin speichern.
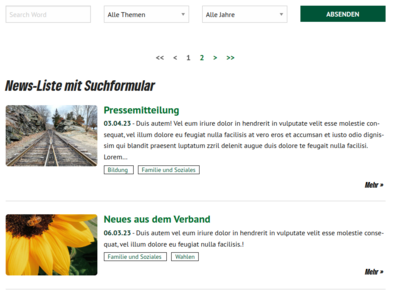
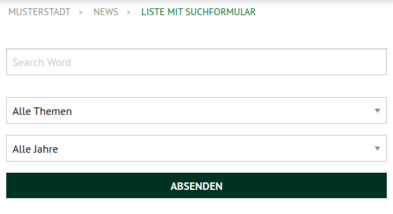
3. Ergebnis
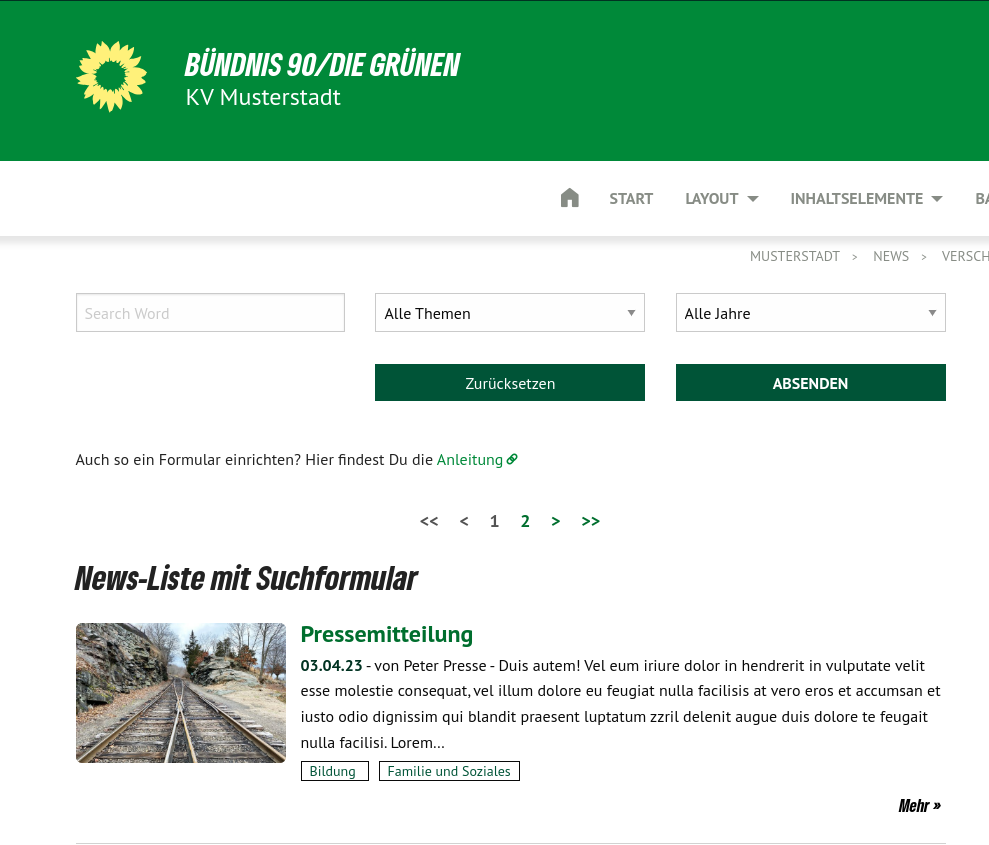
Öffne die Seite im Frontend.
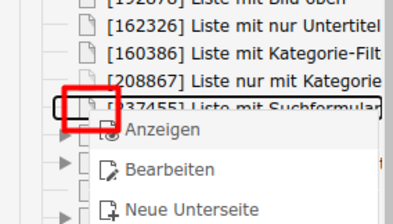
Zum Beispiel durch Klick auf das Seiten-Icon im Seitenbaum: es öffnet sich ein Pop-Up-Menü. Klicke [Anzeigen].
Möglichkeiten
Mit dem Suchformular können auch andere Felder als oben angegeben gefiltert werden.
Du kannst Deine Daten anstelle an Auswahllisten an Radio-Buttons oder Checkboxen übergeben.
Das Suchformular kann auf einer anderen Seite etwa in einer Randspalte untergebracht werden – sozusagen als Feature "Schnell-Finder". Die von hier gesendeten Daten werden automatisch an ein Such-Formular auf der Zielseite übergeben, sofern dort ein Such-Formular identisch eingerichtet ist.
Online-Beispiele
Bekannte Fehler
Kategorien / Themen werden nicht angezeigt
Wenn Dir im Such-Formular keine Kategorien angezeigt werden, prüfe bitte folgendes:
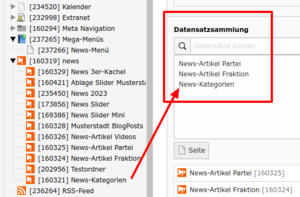
- Berücksichtigt der xBlog mit der Listenansicht in seiner Datensatzsammlung den Ordner mit den Kategorien (siehe Abbildung links)?
- Enthält der Ordner mit den Kategorien Einträge oder ist er leer?



![Das Formular bekommt die Überschrift "[Suchformular]". Die Überschrift soll nicht angezeigt werden, deshalb wird der Typ auf [Verborgen] gesetzt. Das Formular bekommt die Überschrift "[Suchformular]". Die Überschrift soll nicht angezeigt werden, deshalb wird der Typ auf [Verborgen] gesetzt.](/userspace/_processed_/c/8/csm_be_10_03_1714521d18.png)