Bildergalerie einrichten
Hier zeigen wir, wie Ihr schnell und einfach eine Bildergalerie für eure Webseite einrichtet. Zuerst werden die Bilder in die Dateiliste hochgeladen. Anschließend wird das PlugIn "Foundation Slider" an der gewünschten Stelle eurer Webseite eingefügt und mit dem Ordner in der Dateiliste verknüpft.
Der "Foundation Slider" gibt die Bilder responsiv aus, d.h. sie passen sich an den vorhandenen Platz im jeweiligen Seitenbereich an. Außerdem wird die Bildgröße automatisch der jeweiligen Bildschirmgröße des Endgerätes angepasst. Für ein schönes Ergebnis sollten die verwendeten Bilder alle bereits in einer einheitlichen Größe in die Dateiliste hochgeladen werden.
Damit die volle Breite des verfügbaren Bereiches ausgefüllt wird, sollten die Bilder in der folgenden Mindestbreite hochgeladen werden:
im Seitenbereich "Oben: Breite von 1170 px
im Seitenbereich "Inhalt: Breite von 800 px
Bilder hochladen
Dateien, die auf der Webseite eingebunden werden sollen, werden zunächst in die Dateiliste hochgeladen.
Mehr zur Dateiliste gibt es hier.
Im Seitenbaum der Dateiliste gibt es den Ordner „Galerien“. Wir empfehlen darunter pro Galerie einen separaten Unterordner anzulegen.
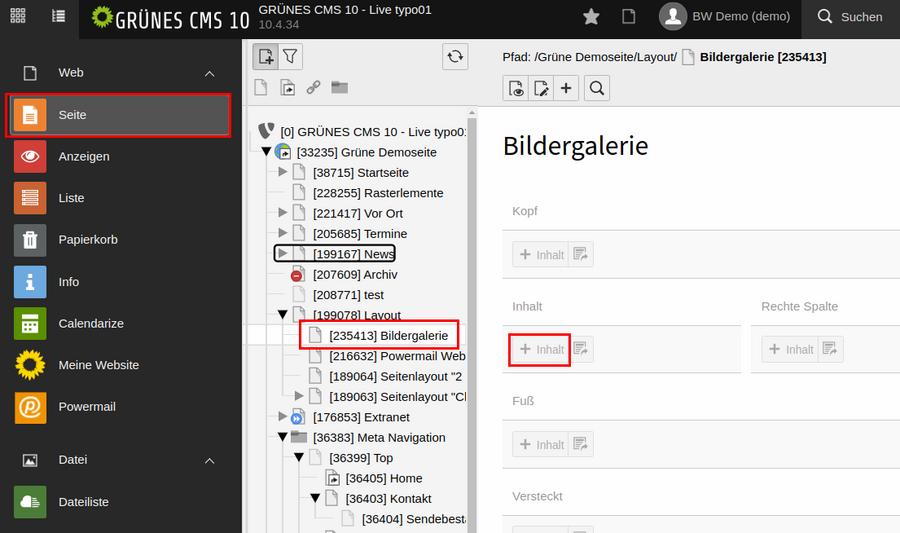
Wechsle in die Seitenansicht und füge ein neues Element in den Inhaltsbereich ein. Die Galerie kann auch in anderen Seitenbereichen eingefügt werden, z.B. im Kopfbereich.

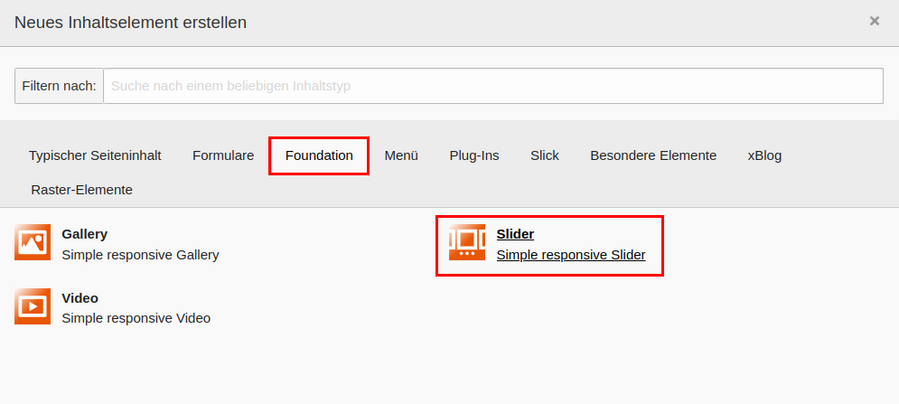
Wähle im zweiten Schritt aus dem Register „Foundation“ den Slider aus.

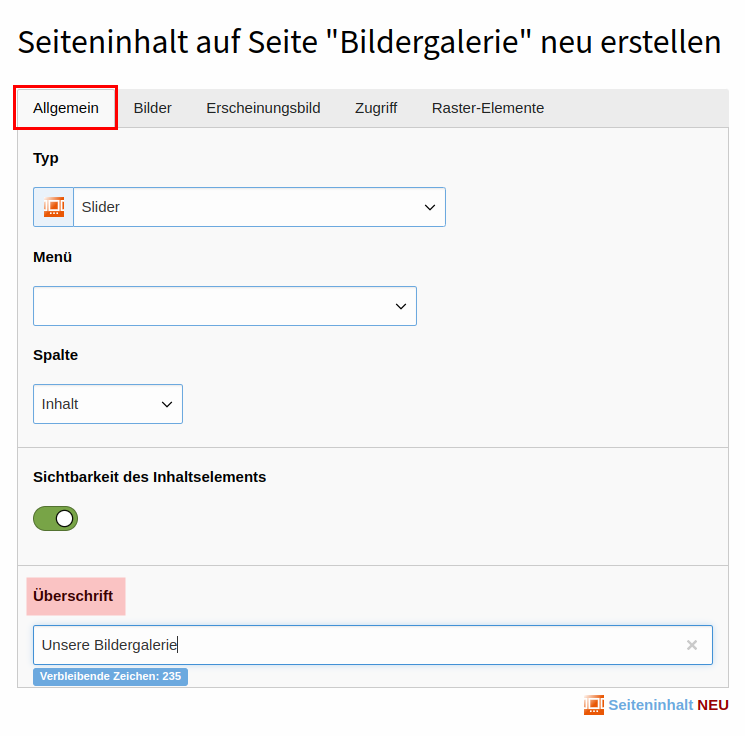
Im Register „Allgemein“ ist eine Überschrift bereits voreingetragen. Diese kann überschrieben oder entfernt werden.

Nun werden die Bilder aus dem Dateilisten-Ordner mit dem PlugIn verknüpft.
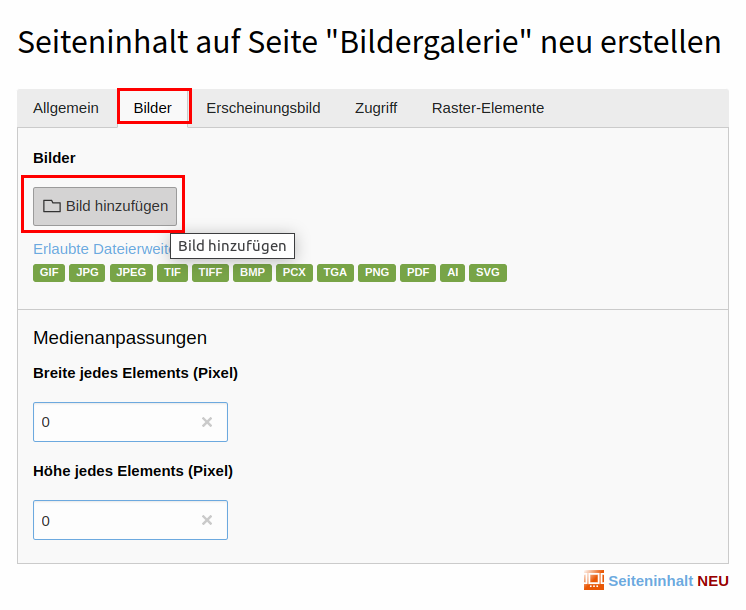
Klicke dazu im Register „Bilder“ auf den Button "Bilder hinzufügen".

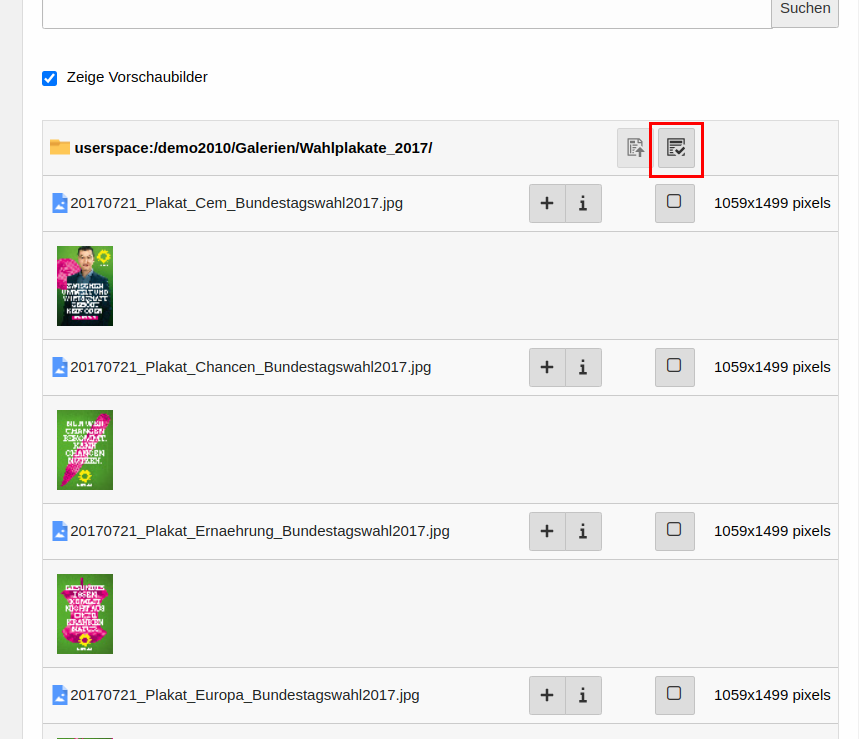
Daraufhin öffnet sich ein neues, kleines Browserfenster mit der Dateiliste. Wähle hier den entsprechenden Ordner der Dateiliste aus.
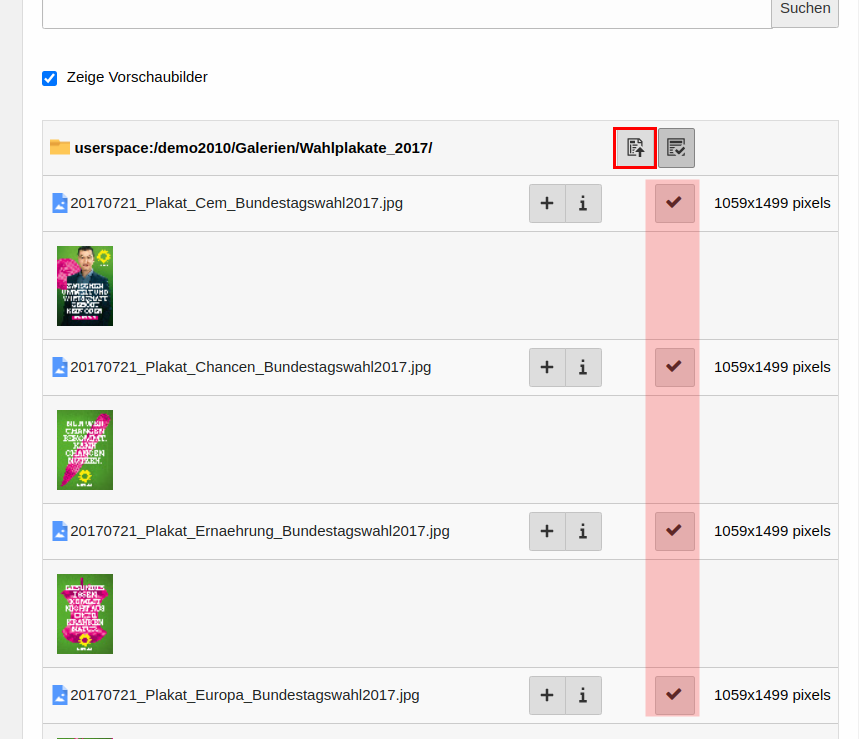
Sofern alle Bilder für die Bildergalerie in einem Ordner liegen, können sie per Klick auf das Icon "Auswahl umkehren" ausgewählt werden...

...und im nächsten Schritt per Klick auf das Icon "Auswahl importieren" zum Plugin hinzugefügt werden.

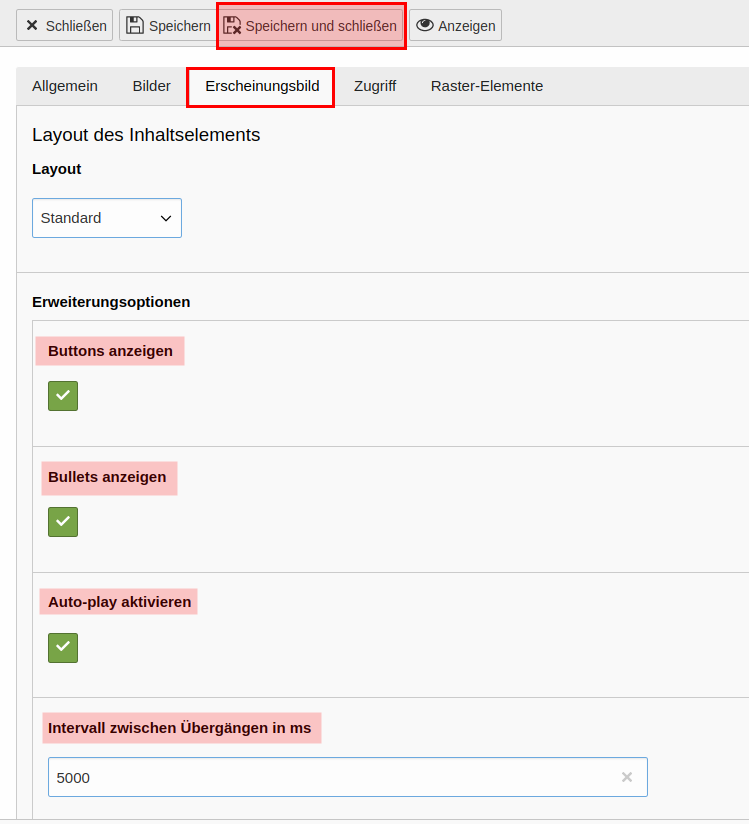
Einstellungen zum Erscheinungsbild
Im Register "Erscheinungsbild" werden unter "Erweiterungsoptionen" die Einstellungen zur Ausgabe der Galerie auf der Webseite festgelegt.
Buttons anzeigen: bezieht sich auf die Weiter- und Zurück-Pfeile der Galerie im Frontend und dient der Navigation der Bildergalerie.
Bullets anzeigen: bezieht sich auf die Bullets unterhalb der Galerie, die anzeigen wie viele Bilder vorhanden sind. Kann auch der Navigation dienen.
Auto-play aktivieren: spielt die Galerie automatisch ab. Ist diese Checkbox deaktviert können die Webseiten-BesucherInnen die Galerie nur Klick für Klick abspielen.
Intervall zwischen Übergängen in ms: hier sind bei der Einrichtung 5000 ms voreingetragen. Dieser Wert kann überschrieben werden, so dass die Galerie schneller oder langsamer abgespielt wird.
Nun kann das Plugin gespeichert und geschlossen werden.

Kategorie