Landkarten mit OpenStreetMap
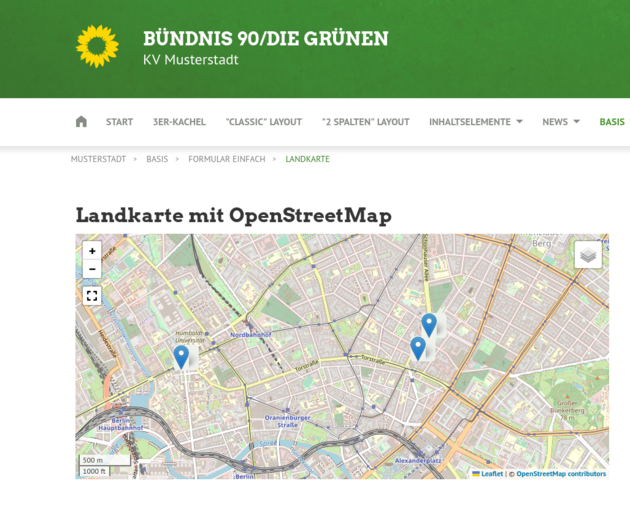
Mit dem OpenStreetMap-Plugin könnt ihr einen Lageplan in eure Webseite einbinden. Häufig wird dieses Plugin auf den Kontakt- oder Impressumsseiten verwendet. Im Screenshot seht ihr ein Beispiel aus der Grünen Musterstadt.
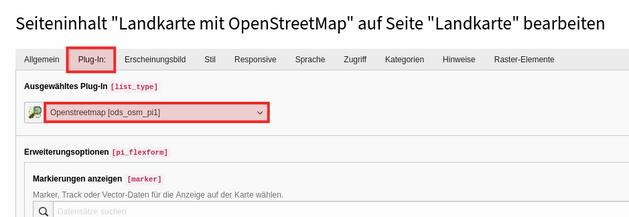
Um Auf eurer Webseite OpenstreetMap zu nutzen, müsst ihr ein Inhaltselement vom Typ Plugin einfügen und über den Reiter „Plugin“ „Ausgewähltes Plugin“ auf „Openstreetmap“ stellen.
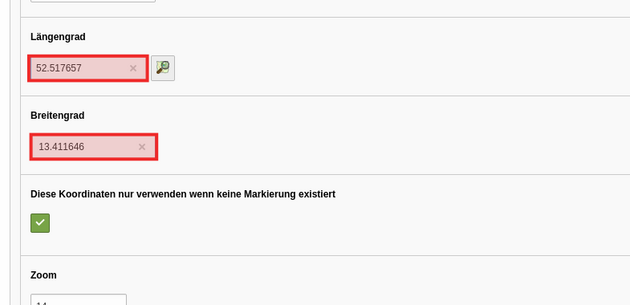
Am einfachsten ist es, in die Felder Längengrad und Breitengrad Koordinaten einzutragen. Im Internet gibt es viele Tools, mit denen Koordinaten z. B. für die Grüne Geschäftsstelle ermittelt werden können. Falls diese Koordinaten verwendet werden sollen, sollte das Häkchen im Feld „Diese Koordinaten nur verwenden wenn keine Markierung existiert“ gesetzt werden.
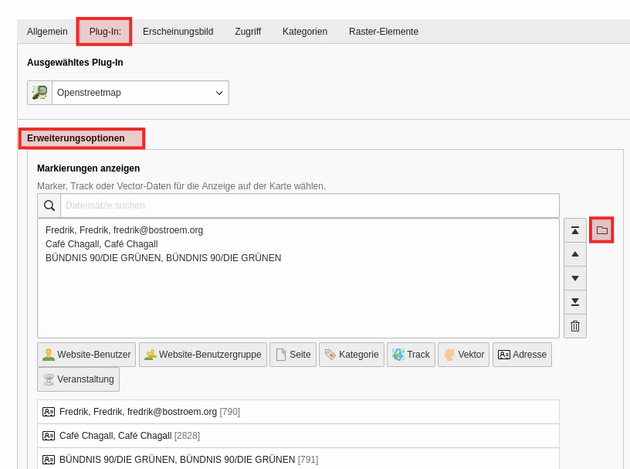
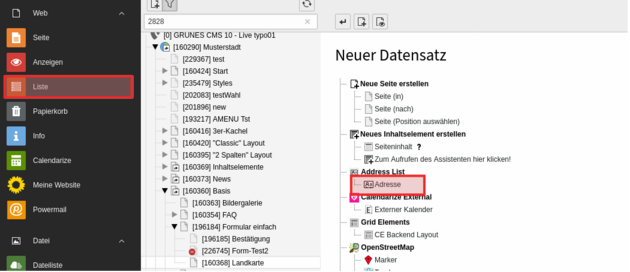
Weiter gibt es die Möglichkeit, in diesem Plugin mit Adressdaten zu arbeiten. Dazu werden zunächst einzelne Adressen über das Modul Liste auf der Seite (Impressum bzw. Kontakt) angelegt und mit Adressdaten und Koordinaten versehen.

Im Plugin kann in den Erweiterungsoptionen ausgewählt werden, welche dieser Adressen verwendet werden sollen. Zu jeder Adresse wird in der Karte eine Markierung angezeigt.
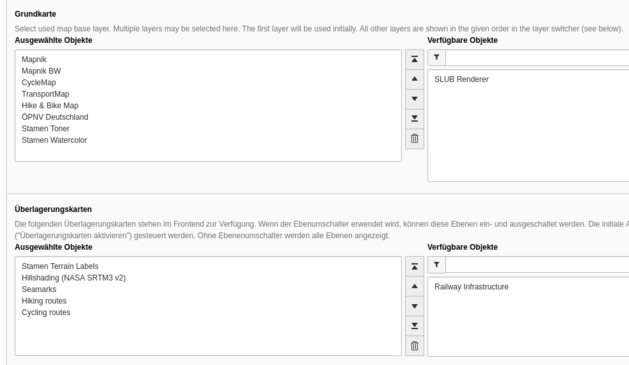
Die Darstellung der Karte kann durch verschiedene Grundkarten und Überlagerungskarten verändert werden. Hier alle Möglichkeiten zu zeigen würde den Rahmen der Anleitung sprengen. Ihr könnt einfach ausprobieren, welche Karten euch sinnvoll erscheinen und diese den Webseitenbesuchern anbieten.
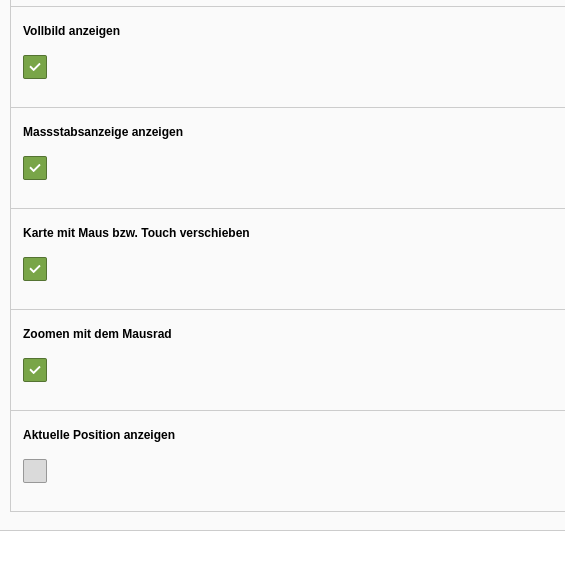
Es gibt einige weitere Optionen, die durch setzen eines Häkchens aktiviert werden können:
Kategorie
Feature | Map / Karte | Plugin