
Meta-Navigation & externe Links
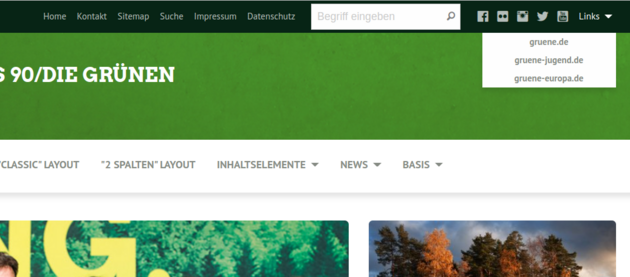
Jede Webseite enthält ganz oben die sogenannte Meta-Navigations-Leiste. Hier befinden sich die externen Links, die Suche, sowie Sitemap, Impressum und das Kontaktformular.
Alle Screenshots können per Klick vergrößert werden.
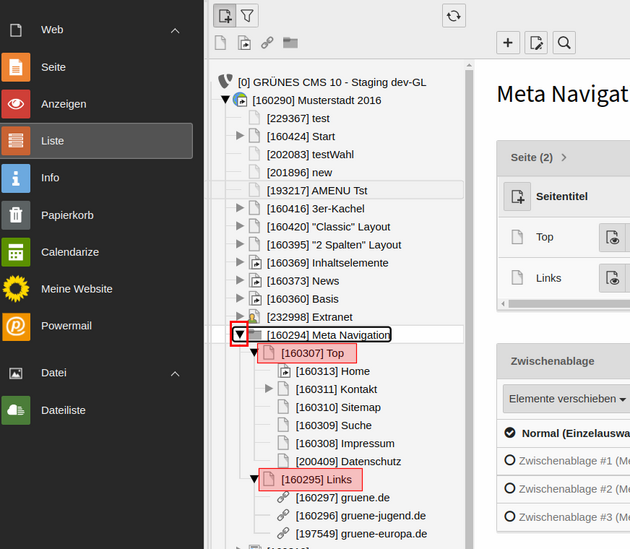
Im Bearbeitungsbereich der Webseite (Backend) findet Ihr diese Seiten unterhalb des Systemordners "Meta Navigation" und könnt diese Elemente dort auch bearbeiten.
Unterhalb der Seite "Top" könnt Ihr die Inhalte auf den Seiten Kontakt, Impressum und Suche bearbeiten. Die Seite Sitemap kann nicht durch Redakteure bearbeitet werden. Hier befindet sich auch nur das PlugIn für die Sitemap-Anzeige.
Die externen Links befinden sich auf der Webseite (Frontend) in der oberen rechten Ecke. Im Backend werden sie unterhalb der "Meta Navigation" als Unterseiten von "Links" verwaltet.
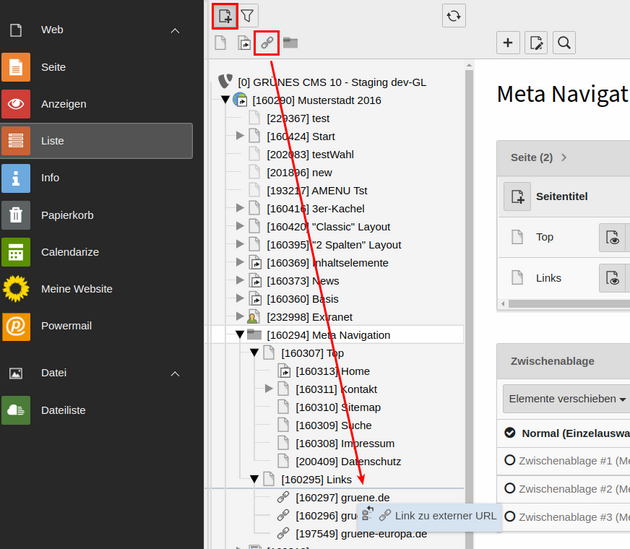
Wenn Ihr einen neuen externen Link einstellen wollt, wechselt in die Seitenansicht, im Bereich Seitenbaum wird der Button für das Anlegen neuer Seiten geöffnet: wählt hier das Ketten-Symbol für eine externe Seite aus und zieht diese per Drag&Drop an die gewünschte Stelle unterhalb der Seite Meta Navigation/Links.
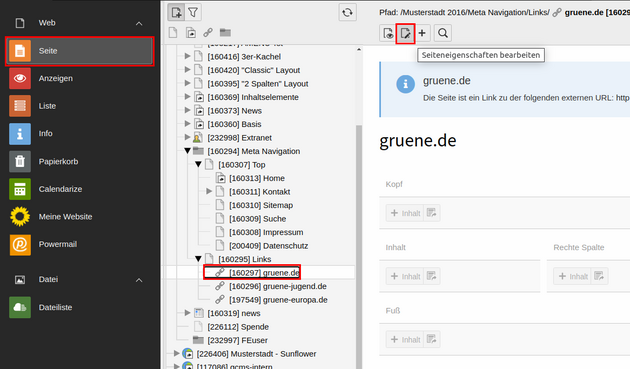
Öffnet die Seiteneigenschaften der neuen Seite, um den externen Link einzutragen oder einen bestehenden zu bearbeiten.
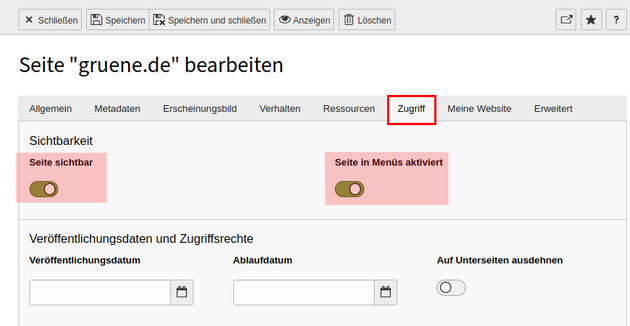
Bei einer neu angelegten Seite: wechselt zunächst in das Register "Zugriff". Dort wird die Seite sichtbar geschaltet und sollte auch als "in Menüs aktiviert" eingestellt sein.
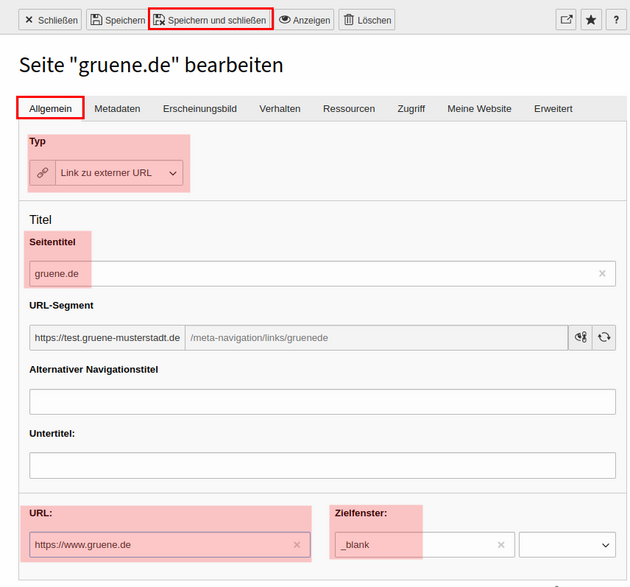
Wählt nun das Register "Allgemein" aus: hier sollte unter Typ "Link zu externer URL" ausgewählt sein.
Unter Seitentitel wird der Wortlaut eingetragen, wie er im Frontend der Webseite auftauchen soll, also z.B. "Die Grünen Webseite". Benutzerfreundlicher ist allerdings die genaue Ziel-URL einzutragen.
In das Feld URL wird der direkte Ziellink eingetragen. Wird unter Zielfenster _blank ausgewählt, so öffnet der externe Link in einem neuen Fenster.
Anschließend die Änderungen über den Button "Speichern und schließen".
So sieht das anschließend im Frontend der Webseite aus:
Kategorie