Einrichtung der 3er-Kachel mit xBlog Teaser

Diese Anleitung beschreibt den einfachen Grundaufbau einer 3er-Kachel für News. Wir setzen dabei voraus, dass Ihr bereits ein eingerichtetes News-System auf eurer Webseite nutzt.
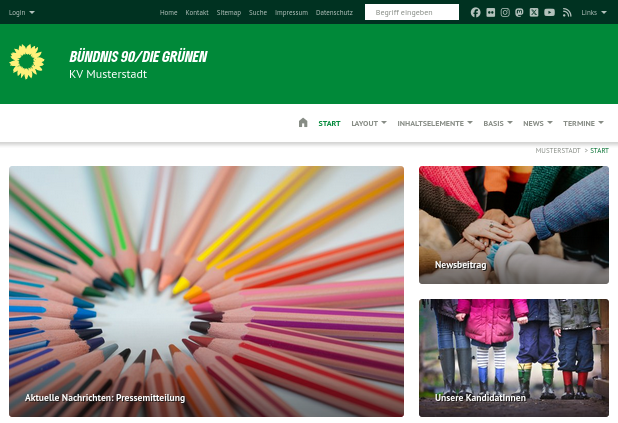
Die 3er-Kachel eignet sich besonders gut für Startseiten. Sie zeigt immer die aktuellsten 3 News an: eine große links und zwei weitere kleinere rechts daneben. Die 3er-Kachel ist also im Grunde nur eine weitere News-Ansicht, die durch das Plug-In xBlog:Teaser aktiviert wird.
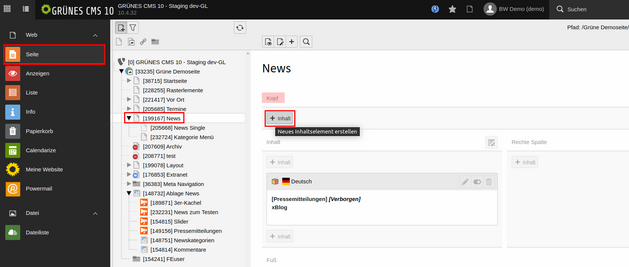
Damit die 3er-Kachel über die gesamte Breite des Inhaltsbereichs angezeigt wird, sollte der xBlog:Teaser im Seitenbereich „Kopf“ eingerichtet werden.
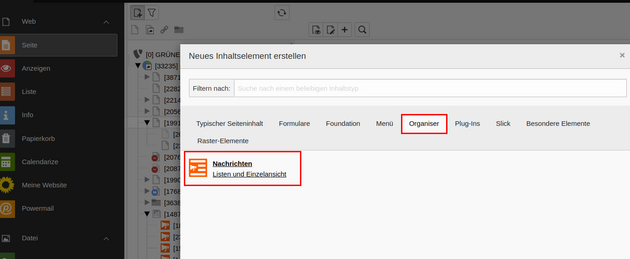
Wähle aus der Liste der verfügbaren Inhaltselemente im Register „Organiser“ das Nachrichtensystem aus.
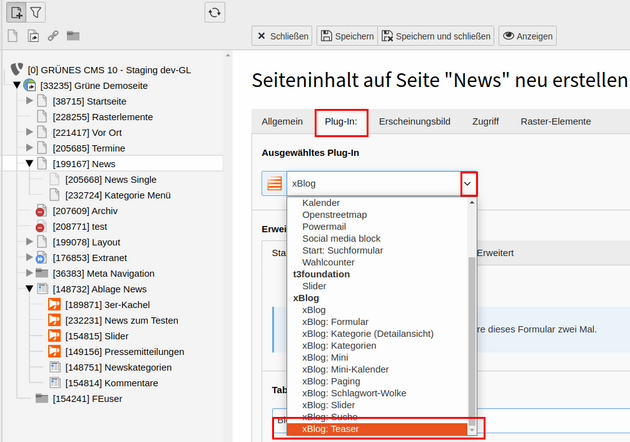
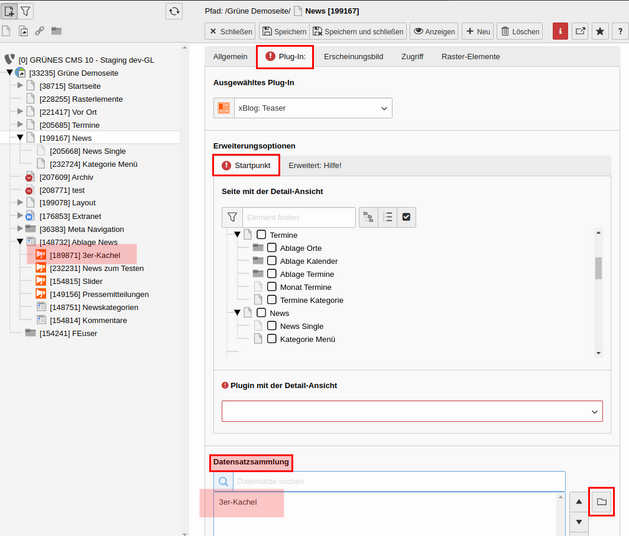
Es öffnet sich die Bearbeitungsmaske des News-PlugIns. Wechsle ins Register „Plug-In“. Hier wird zuerst unterhalb von Ausgewähltes Plug-In die Option "xBlog Teaser" ausgewählt. Daraufhin öffnet sich ein Popup-Fenster, das darüber informiert, das das Formular geändert wurde. Dieses einfach per "OK" bestätigen.
Plugin mit News verknüpfen
Zunächst wird die Verknüpfung zu den tatsächlichen News-Artikeln eingestellt, also dem Ablageordner, der die News für die 3er-Kachel enthält. Notwendige Voraussetzung für das Funktionieren der 3er-Kachel ist, dass sich im verknüpften Ordner mindestens 3 Nachrichten befinden und das in diesen jeweils ein Bild enthalten ist. Die Bilder sollten in Bezug auf Größe und Schnitt in die Aufteilung der 3er-Kachel passen.
Videos können von der 3er-Kachel nicht dargestellt werden.
Falls sich nicht alle eure News für die 3er-Kachel eignen, könnt Ihr auch mit News-Kategorien arbeiten oder die News für die 3er-Kachel in einem separaten Ordner ablegen.
Zur Orientierung hier noch einmal die Maße der 3er-Kachel:
im Seitenbereich "Kopf": 770 x 490px (Hauptspalte) und 370 x 230 px (Randspalte)
im Hauptinhaltsbereich: 608 x 355 px (Hauptspalte) und 287 x 168 px (Randspalte)
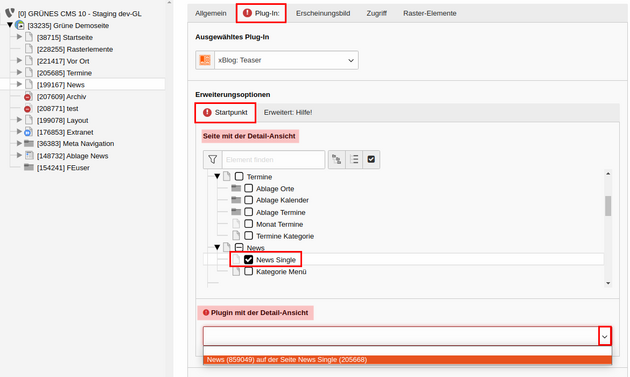
Die Verknüpfung zum Newsordner befindet sich ganz unten im Register „Plug-In“ -> "Startpunkt" unter "Datensatzsammlung". Über das Ordner-Symbol ganz rechts wird der Seitenbaum geöffnet und der entsprechende Ordner ausgewählt.

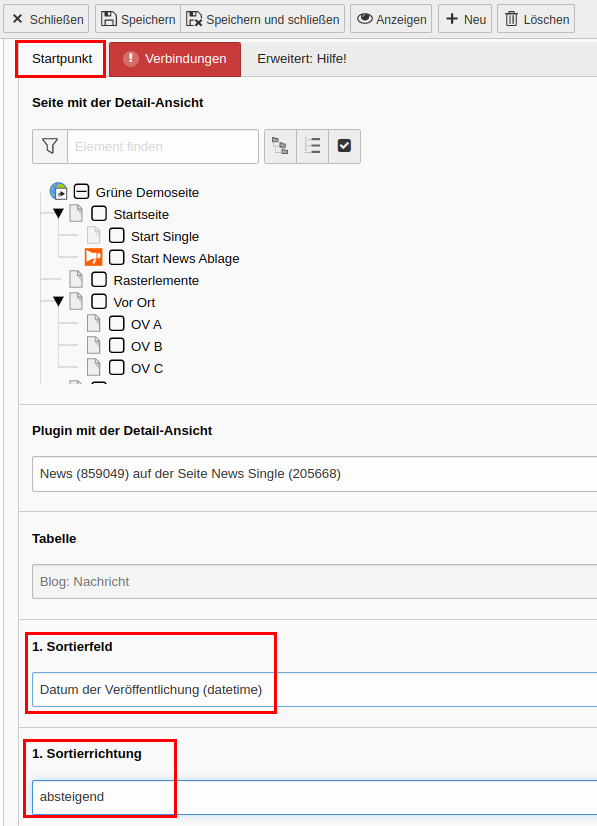
Für die weitere Einrichtung des Plugins könnt Ihr euch an den rot unterlegten Feldern orientieren. Sie zeigen die Reihenfolge der wichtigsten Einstellungen an.
Im Register „Plug-In“ und darunter bei "Startpunkt" werden die Erweiterungsoptionen angepasst: Unter "Seite mit der Detail-Ansicht" wird die Seite aus dem Seitenbaum ausgewählt, auf der die News in der Einzelansicht angezeigt werden sollen. Auf der ausgewählten Seite sollte sich ein News-Plugin befinden, das auch für die Einzelansicht konfiguriert ist und ebenfalls News aus dem entsprechenden News Ablageordner anzeigen kann. Im Feld "xBlog mit der Detail-Ansicht" darunter wird eben dieses News-Plugin ausgewählt. Es erscheinen Popup-Fenster zu den Änderungen, die per "OK" bestätigt werden.
Nachdem sich das Plugin neu geladen hat, werden neue Eingabefenster sichtbar: Das 1. Sortierfeld stellt Ihr auf "Datum der Veröffentlichung" und die 1. Sortierrichtung auf "absteigend".
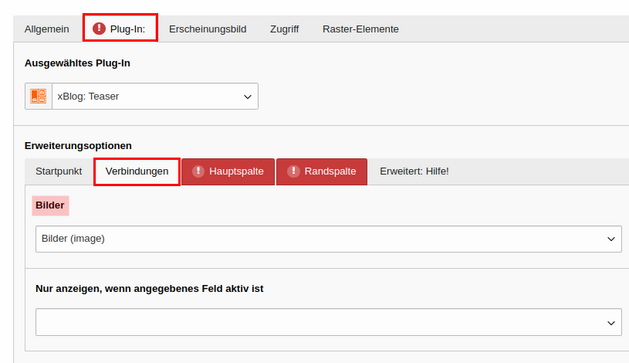
Wechselt nun in das rot unterlegte Unterregister "Verbindungen". Hier wird im Feld "Bilder" die Option "Bilder (image)" ausgewählt.
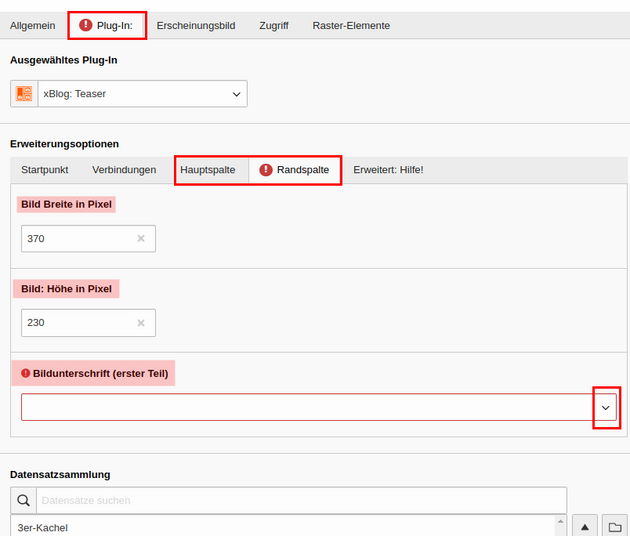
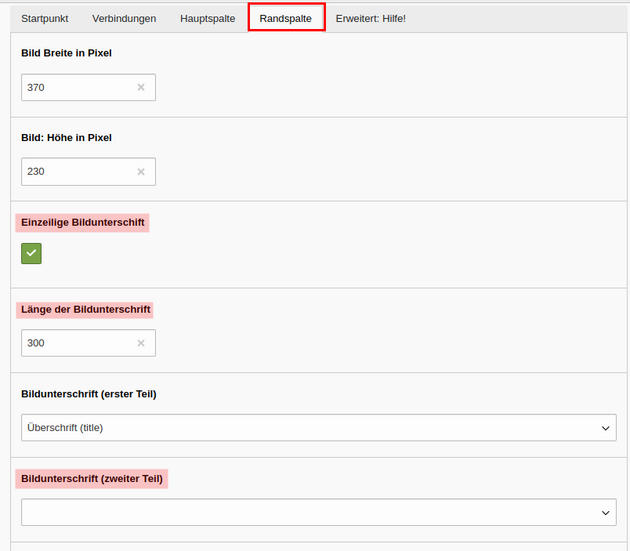
Nun erscheinen zwei neue Unterregister "Hauptspalte" und "Randspalte". Hier sind die empfohlenen Bildgrößen bereits voreingetragen. Unter "Bildunterschrift (erster Teil)" wird das Feld ausgewählt, das als Überschrift der jeweiligen Kachel erscheinen soll. In den meisten Fällen macht hier "Überschrift (title)" Sinn.
Sobald das Feld "Bildunterschrift (erster Teil)" gesetzt wurde, erscheinen im gleichen Unterregister weitere Auswahlfelder mit denen Ihr zusätzliche Einstellungen zur Darstellung der Überschrift festlegen könnt.

Nun muss das PlugIn nur noch gespeichert und geschlossen werden.