Hier zeigen wir, wie ein Banner in die rechte Spalte eurer Webseite eingebunden wird.
Das Banner sollte sich bereits in der Dateiliste befinden.
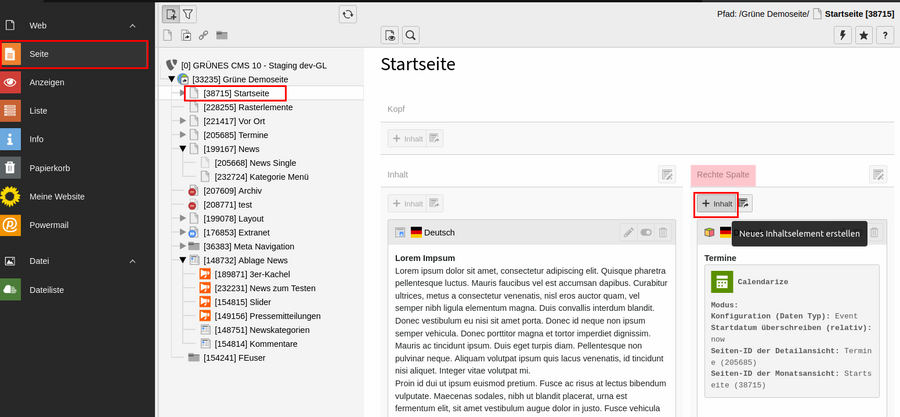
Um ein Banner oder ein Foto einzufügen, lege über den +Inhalt-Button im gewünschten Seitenbereich einen neuen Datensatz an...
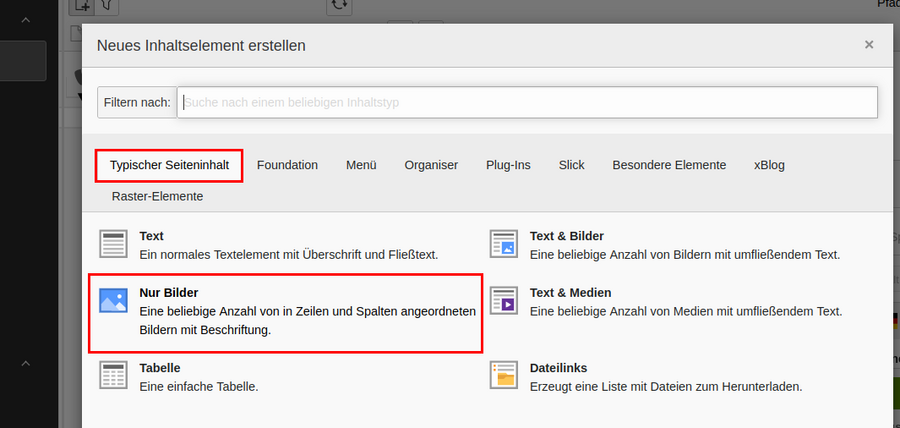
...und wähle anschließend unter Typischer Seiteninhalt den Punkt "Nur Bilder" aus.
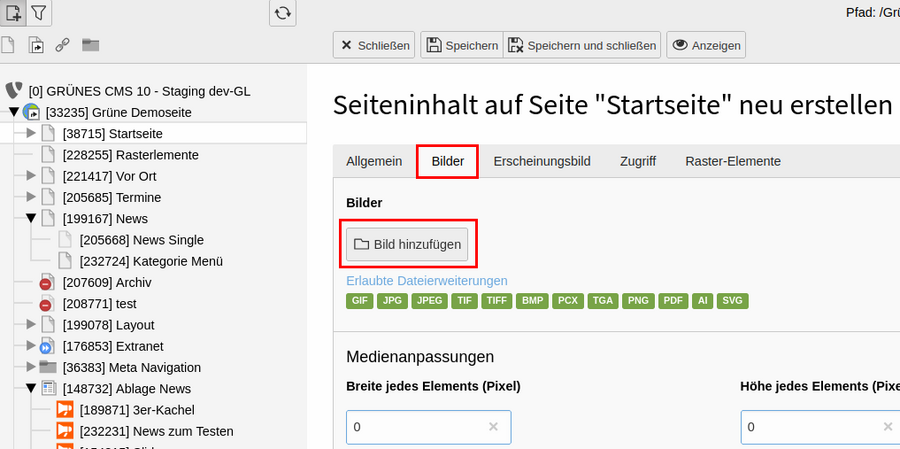
Register "Bilder"
Nun wirst Du zur Eingabemaske weitergeleitet. Du kannst direkt in das Register "Bilder" wechseln. Klicke auf den Button "Bilder hinzufügen" um zur Dateiliste zu gelangen.
Die Dateiliste öffnet sich in einem neuen kleinen Fenster. Wähle dann aus der Dateiliste das richtige Bild aus und importiere es in den Datensatz.
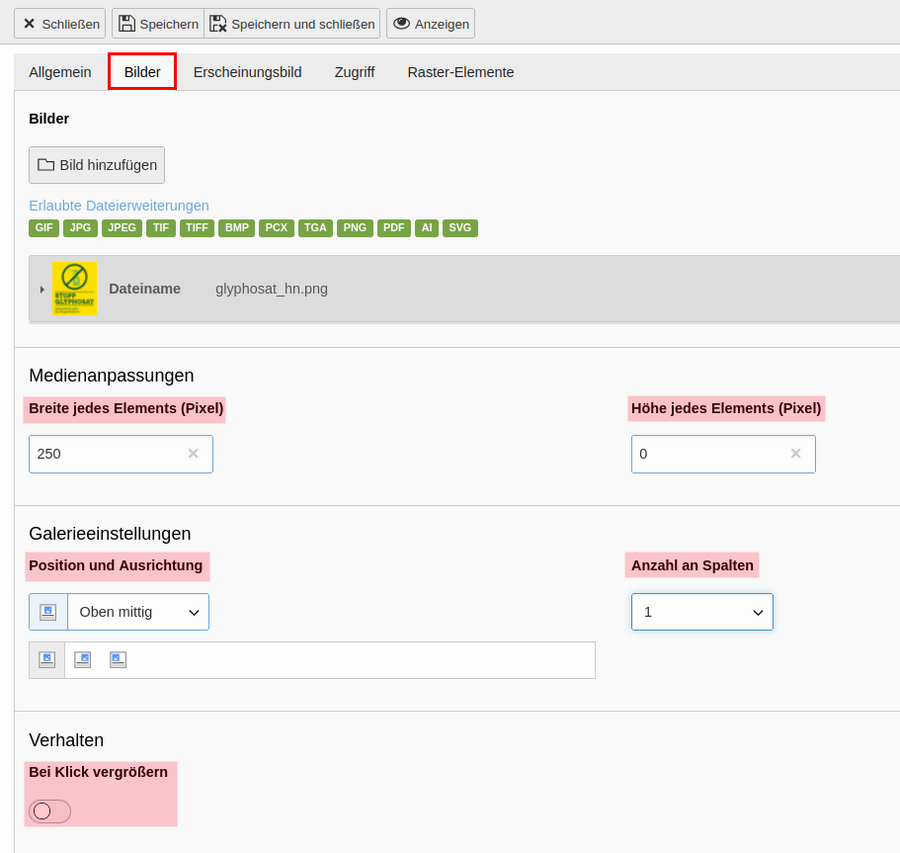
Bildgröße, Position und Ausrichtung
Nach dem Import des Bildes, arbeitest Du im Register "Bilder" weiter. Ganz unten findest Du unter Medienanpassungen und Galerieeinstellungen die Eingabefelder dazu, wie das Bild im Frontend der Webseite dargestellt wird.
Es kann die Breite und Höhe eingetragen werden. Für Elemente in der rechten Spalte der Webseite ist eine Anpassung nicht nötig, da das Bild über die verfügbare Breite von 340 px ausgegeben wird.
Für Elemente in der Hauptinhaltsspalte genügt es entweder nur die Breite oder nur die Höhe einzutragen, da sich der jeweils andere Wert dann automatisch anpasst.
Unter Position und Ausrichtung wird das passende Layout für das Bild gewählt. Falls Ihr mehr als ein Bild verwendet, gibt es auch die Möglichkeit die Bilder in mehreren Spalten anzuordnen.
Unter Verhalten kann die Möglichkeit aktiviert werden, das Bild per Klick in voller Größe anzuzeigen.
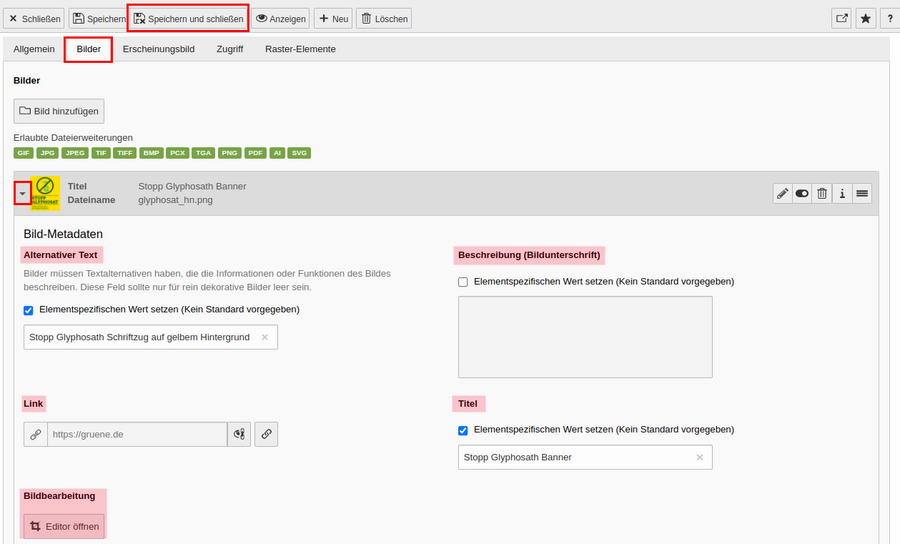
Bilder beschriften und verlinken
Über den markierten Pfeil links neben dem Bild werden die Bild-Metadaten bearbeitet. Entweder Du verwendest die Meta-Daten, die bereits in der Dateiliste eingetragen wurden oder Du überschreibst diese. Dazu wird der Haken vor "Elementspezifischen Wert setzen" aktiviert.
Der Inhalt des Feldes "Beschreibung (Bildunterschrift)" erscheint als Unterschrift des Bildes auf der Webseite.
Das Feld "Titel" blendet seinen Inhalt ein, wenn auf der Webseite mit der Maus darüber gefahren wird (Mouseover Effekt).
Unter "Links" kann eine URL eingetragen werden, die nach einem Klick auf das Bild geöffnet wird.
Aus Gründen der Barrierefreiheit sollte auch das Feld "Alternativer Text" ausgefüllt werden. Das hilft u.a. Menschen, die aufgrund einer Sehbehinderung einen Screenreader nutzen, da es eine Beschreibung des Bildes ermöglicht.
Ganz unten befindet sich die Bildbearbeitung. Hier kann das Bild noch einmal angepasst werden. Klicke dazu auf den Button Editor öffnen.
Wenn alles fertig ist, kannst Du den Datensatz über den entsprechenden Button oben speichern & schließen.