Text mit Bild erstellen
Hier erklären wir wie ein einfacher Text mit Bild für eure Webseite erstellt wird. Auf den Screenshots seht Ihr die wichtigsten Einstellungsmöglichkeiten für die Darstellung von Texten und Bildern auf eurer Webseite.
Alle Screenshots können per Klick vergrößert werden.
Neues Inhaltselement anlegen
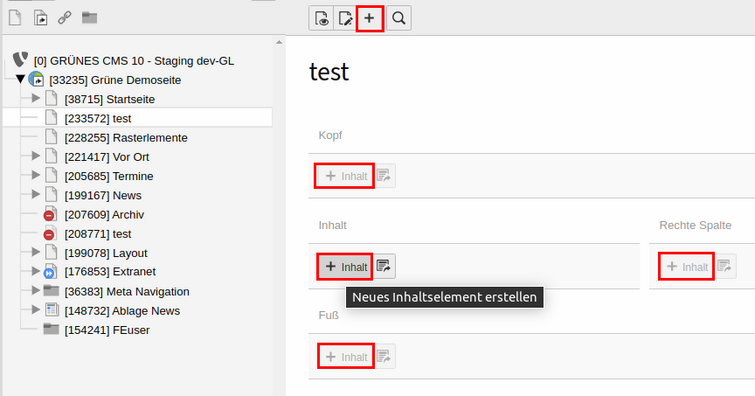
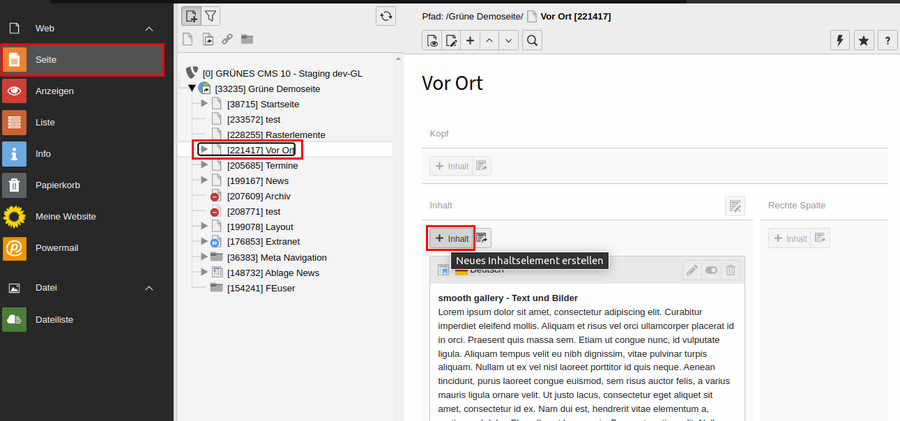
Wähle im Bearbeitungsbereich der Seite (Backend) in der linken Spalte die Seitenansicht aus und rufe im Seitenbaum (mittlere Spalte) die Seite auf, wo der neue Beitrag erscheinen soll. Im Hauptinhaltsbereich ganz rechts wird nun der Seitenaufbau mit den einzelnen Seitenbereichen sichtbar.
Um einen einfaches Text- oder Text & Bilder-Element auf die Webseite zu stellen, klicke auf den +Inhalt-Button, der zum gewünschten Seitenbereich gehört.

Der einzige Unterschied zwischen den Buttons auf dem Bild unten ist, wo das neue Inhaltselement anschließend eingebunden wird.
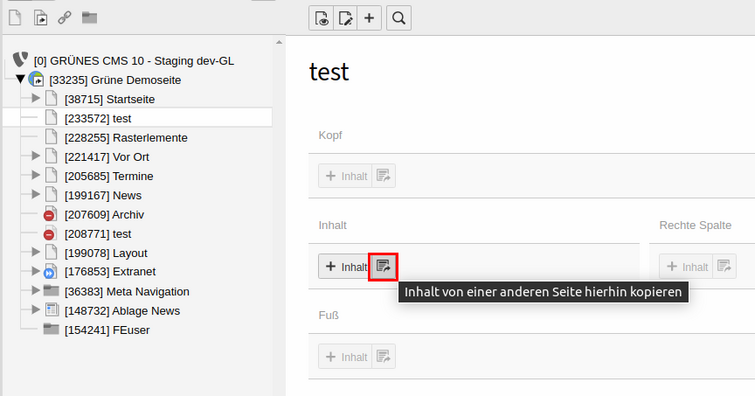
Daneben gibt es ein weiteres Symbol zum Einbinden neuer Inhalte: darüber kannst Du Inhaltselemente, die bereits auf einer anderen Seite angelegt sind, an diese Stelle kopieren.
In der folgenden Maske wählst Du aus den Typischen Seiteninhalten den Punkt "Text & Bilder" aus.
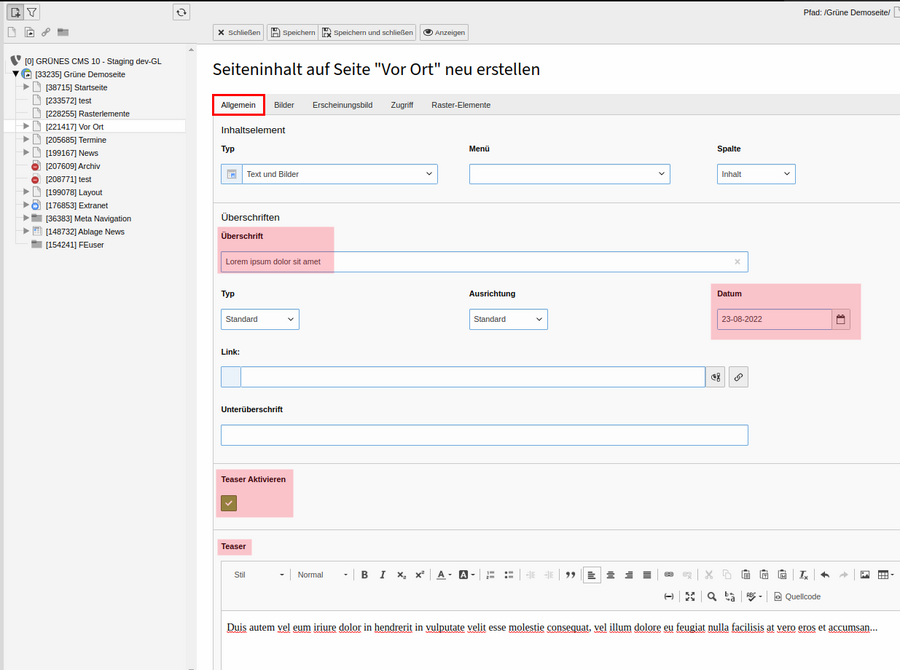
Register "Allgemein"
Nun befindest Du dich direkt im neuen Datensatz. Ganz oben im Reiter "Allgemein" wird zunächst die Überschrift und (wenn gewünscht) der Teaser (Anrisstext) eingetragen.
Den Anrisstext bekommen die Webseiten-Besucher als erstes zu sehen. Erst nach einem Klick auf die Überschrift gelangen sie zum vollständigen Text. Damit dies funktioniert, muss der Haken bei "Teaser aktivieren" gesetzt sein.
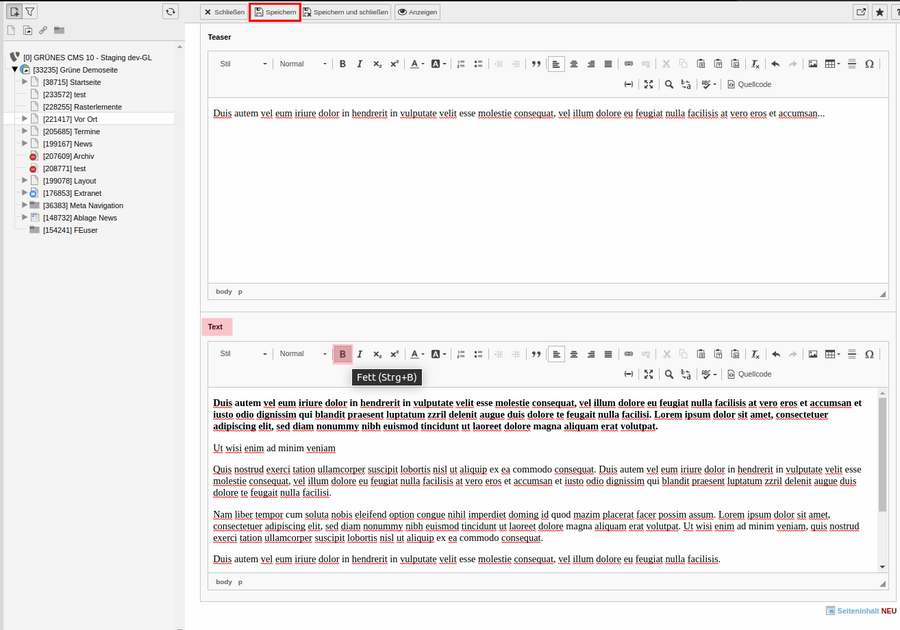
Erst im zweiten Editor-Feld "Text" wird der vollständige Text eingefügt und über den Speicher-Button oben gespeichert.
Über den Editor kann der Text zusätzlich gestaltet, verlinkt und ausgerichtet werden.
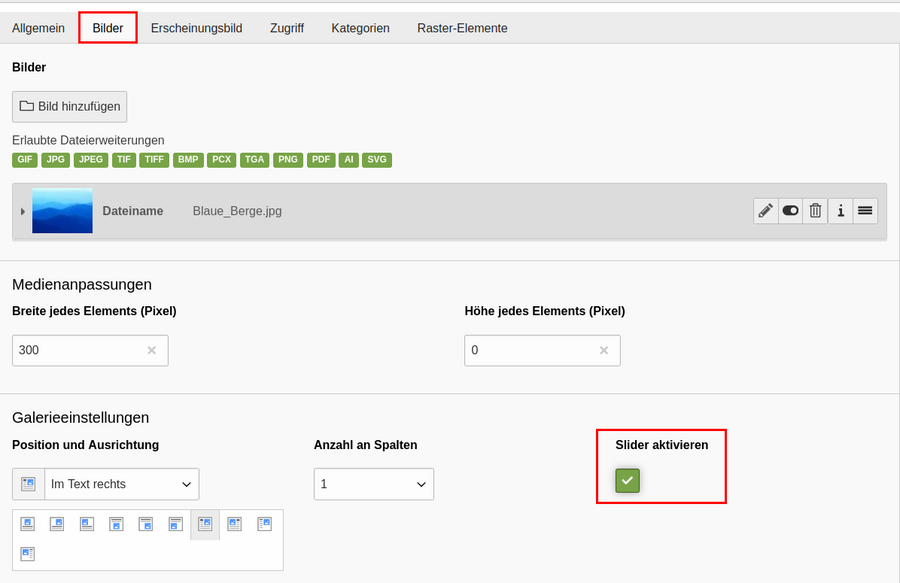
Register "Bilder"
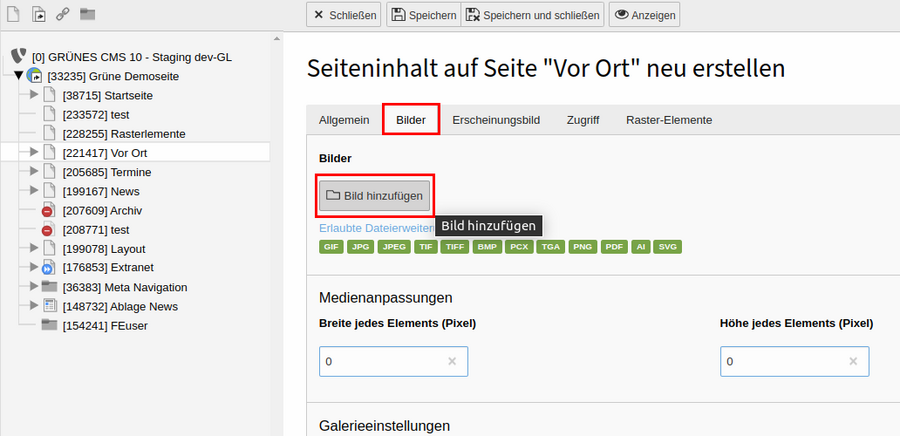
Jetzt soll der Text noch mit einigen Bildern ergänzt werden. Wechsle dazu im geöffneten Datensatz ins Register "Bilder" und klicke auf den Button Bild hinzufügen. Daraufhin öffnet sich die Dateiliste in einem weiteren kleinen Fenster. Hier wird der entsprechende Ordner ausgewählt und das zuvor hochgeladene Bild aus der Dateiliste angeklickt.
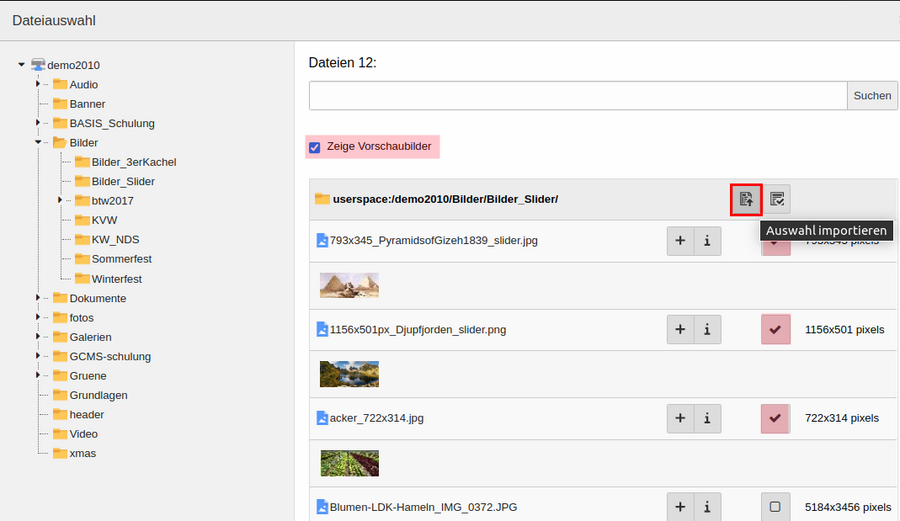
Sollen mehrere Bilder gleichzeitig eingebunden werden, können diese zunächst über das Setzen von Haken in den Checkboxen ausgewählt werden. Anschließend auf "Auswahl importieren" klicken.
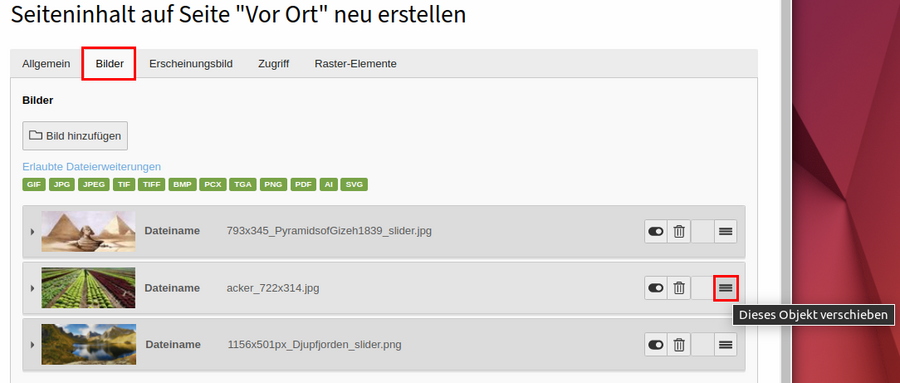
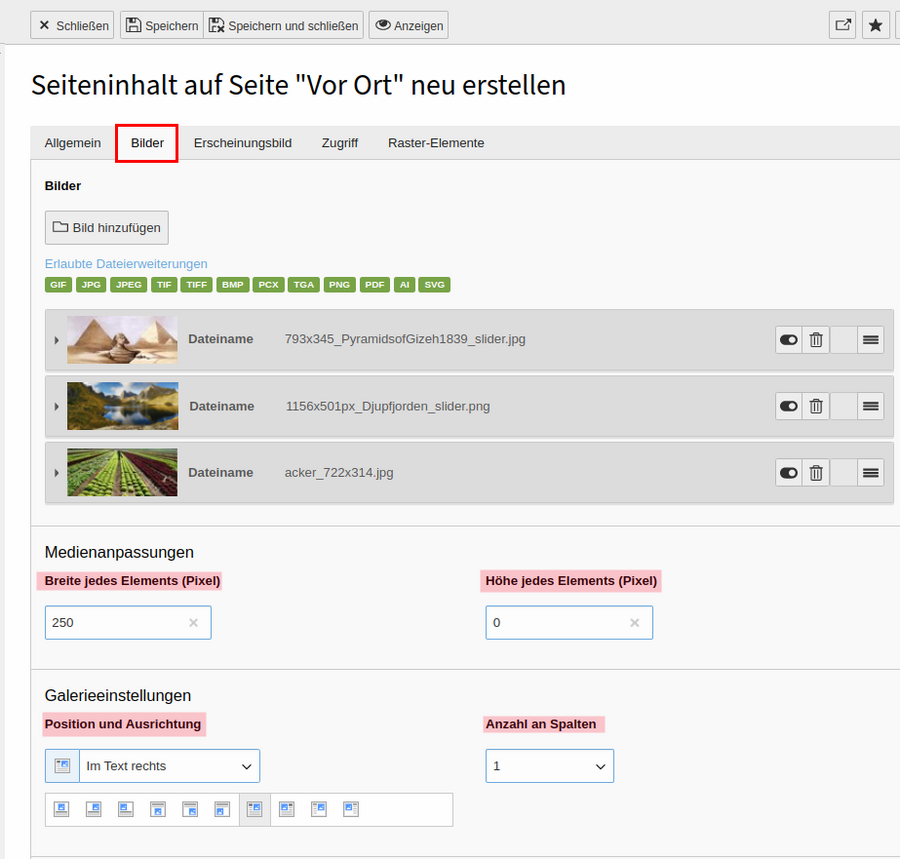
Jetzt befinden sich die ausgewählten Bilder im Datensatz. Über den auf dem Screenshot markierten Button kann die Reihenfolge der Bilder noch geändert und die Bilder per Drag&Drop an eine andere Position geschoben werden.
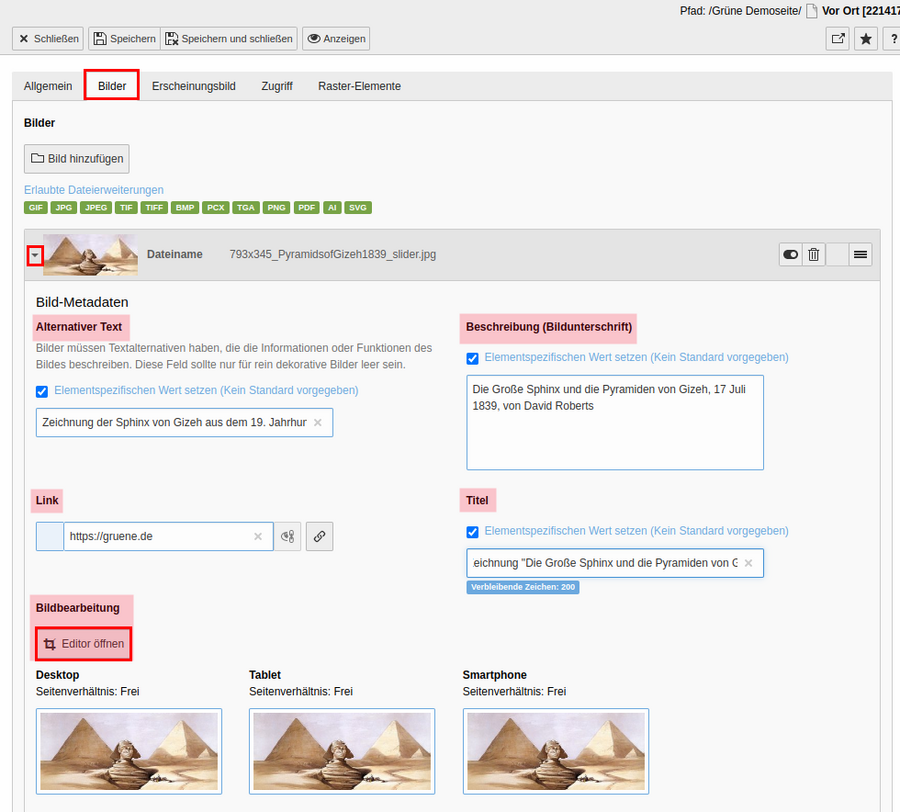
Über den markierten Pfeil links neben dem Bild können werden die Bild-Metadaten bearbeitet. Entweder Du verwendest die Meta-Daten, die bereits in der Dateiliste eingetragen wurden oder Du überschreibst diese. Dazu wird der Haken vor "Elementspezifischen Wert setzen" aktiviert.
Der Inhalt des Feldes "Beschreibung (Bildunterschrift)" erscheint als Unterschrift des Bildes auf der Webseite.
Das Feld "Titel" blendet seinen Inhalt ein, wenn auf der Webseite mit der Maus darüber gefahren wird (Mouseover Effekt).
Unter "Links" kann eine URL eingetragen werden, die nach einem Klick auf das Bild geöffnet wird.
Aus Gründen der Barrierefreiheit sollte auch das Feld "Alternativer Text" ausgefüllt werden. Das hilft u.a. Menschen, die aufgrund einer Sehbehinderung einen Screenreader nutzen, da es eine Beschreibung des Bildes ermöglicht.
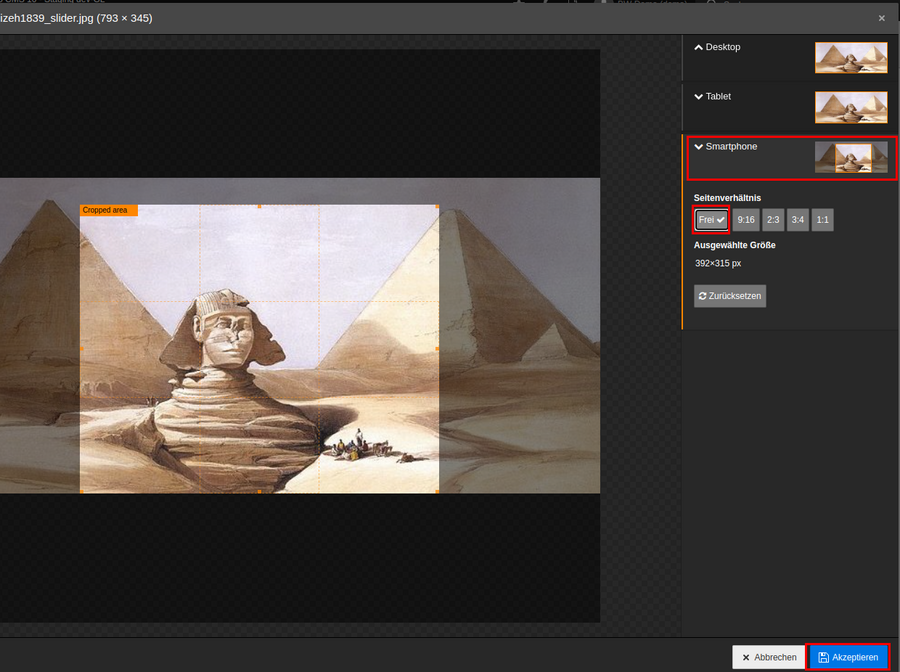
Ganz unten befindet sich die Bildbearbeitung. Hier kann das Bild, auch für die Ausgabe auf unterschiedlichen Bildschirmgrößen, angepasst werden. Klicke dazu auf den Button Editor öffnen...
Nun öffnet sich ein neues Fenster mit dem ausgewählten Bild. Im Bereich rechts oben wird das Endgerät, für das die Bildbearbeitung erfolgen soll, ausgewählt. Anschließend kann es zugeschnitten und die neue Ausgabe über den Akzeptieren-Button gespeichert werden.
Bildgröße, Position und Ausrichtung
Wie das Bild im Frontend der Webseite dargestellt wird, kann im Register "Bilder" unter Medienanpassungen und Galerieeinstellungen bearbeitet werden.
Hier kann die Breite und Höhe eingetragen werden. In der Regel genügt es entweder nur die Breite oder nur die Höhe einzutragen, da sich der jeweils andere Wert dann automatisch anpasst.
Unter Position und Ausrichtung wird das passende Layout für Text und Bild gewählt. Falls Ihr mehr als ein Bild verwendet, gibt es auch die Möglichkeit die Bilder in mehreren Spalten anzuordnen.